
Мазмуну:
- Автор Lynn Donovan [email protected].
- Public 2024-02-01 12:48.
- Акыркы өзгөртүү 2025-01-22 17:31.
үчүн Борбор бул стол , сизге кошуу керек;маржа-сол:авто;маржа-оң:авто; thestyleattribute аягына чейин < стол > тег. The стол тег төмөнкүдөй көрүнөт. Стил атрибутун өзгөртүү< стол > тег, жогоруда көрсөтүлгөндөй, натыйжада стол төмөндө көрсөтүлгөн веб-баракчанын борборунда жайгашкан.
Демек, борборго дасторконду кантип коюу керек?
CSS менен үстөлдү борборлоңуз
- Метод 1. Таблицаны борборлоштуруу үчүн, сиз төмөнкүдөй четтерди коюшуңуз керек: table.center { margin-left:auto; margin-right: auto;}
- Метод 2. Эгерде сиз үстөлүңүздүн белгилүү бир пайыздык кенендигин кааласаңыз, муну кылсаңыз болот: table#table1 { width:70%;margin-left:15%;margin-right:15%; }
- Метод 3.
Ошондой эле суроо берилиши мүмкүн, HTMLде таблица кантип түзүлөт? үчүн HTMLде таблица түзүү , колдонуңуз< стол > тег. А стол бир же бир нече колдонуу менен орнотула турган катар жана мамычалардан турат
Мындан тышкары, Word программасында таблицаны барактын ортосуна кантип тегиздөө керек?
Эгерде сиз таблицаны беттин четтеринин ортосунда тез ортого салгыңыз келсе, төмөнкү кадамдарды аткарыңыз:
- Столду оң баскыч менен чыкылдатыңыз. Word контексттик менюну көрсөтөт.
- Контексттик менюдан Таблица касиеттерин тандаңыз. Word Таблица касиеттери диалог кутусун көрсөтөт.
- Таблица өтмөгү тандалганын текшериңиз. (1-сүрөттү караңыз.)
- Борборду басыңыз.
- Жабуу басыңыз.
Таблицадагы текстти кантип тегиздөө керек?
Таблицадагы текстти тегиздөө үчүн бул кадамдарды аткарыңыз:
- Сиз тегиздөө үчүн каалаган текст менен уячаларды, мамычаларды же саптарды тандаңыз (же бүт таблицаны тандаңыз).
- (Таблица куралдары) Макет өтмөгүнө өтүңүз.
- Тегиздөө баскычын чыкылдатыңыз (экраныңыздын өлчөмүнө жараша алгач Alignment баскычын басышыңыз керек болушу мүмкүн).
Сунушталууда:
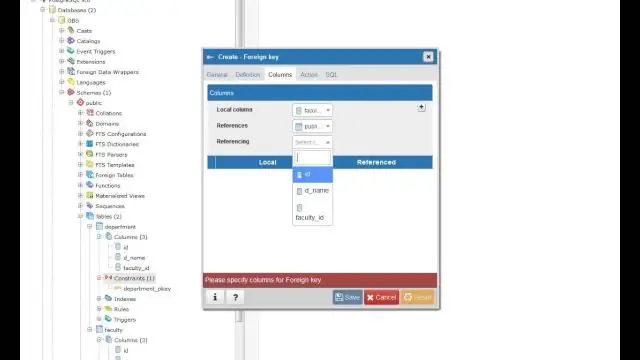
PgAdmin 4те таблицаны кантип түзөсүз?

PgAdmin куралын ачыңыз. Базаңыздагы түйүндөрдү кеңейтиңиз жана Таблица түйүнүнө өтүңүз. Таблица түйүнүн оң баскыч менен чыкылдатып, түзүү-> Таблица тандаңыз. Түзүү-Таблица терезеси пайда болот
Жүктөө картамды кантип борборлоштурам?

Кошумча CSS кереги жок жана Bootstrap 4те борборлоштуруунун бир нече ыкмалары бар: борбор дисплей үчүн текст борбору: саптагы элементтер. mx-auto дисплейди борборлоштуруу үчүн: дисплейдин ичиндеги блок элементтери: flex (d-flex) офсет-* же mx-auto тор мамычаларын борборлоштуруу үчүн колдонулушу мүмкүн. же негиздөө-контент-центрди катардагы тор мамычаларынын ортосуна чейин
Картаны кантип жүктөөчүгө борборлоштурам?

Кошумча CSS кереги жок жана Bootstrap 4те борборлоштуруунун бир нече ыкмалары бар: борбор дисплей үчүн текст борбору: саптагы элементтер. mx-auto дисплейди борборлоштуруу үчүн: дисплейдин ичиндеги блок элементтери: flex (d-flex) офсет-* же mx-auto тор мамычаларын борборлоштуруу үчүн колдонулушу мүмкүн. же негиздөө-контент-центрди катардагы тор мамычаларынын ортосуна чейин
Мен кантип жүктөөчү мазмунду борборлоштурам?

Bootstrap 4 div тилкеңизде d-flex justify-content-center колдонуңуз. Бул ошол тилкенин ичиндеги баарын борборлойт. Эгерде сизде тилкенин ичинде текст бар болсо жана мунун баарын борборго тегиздегиңиз келсе. Текст борборун бир класска кошуңуз
HTMLде таблицаны кантип көрсөтөсүз?

Таблицаларды колдонуу Таблица элементтин жардамы менен аныкталат жана таблица саптарына () иреттелген бир нече таблица уячаларын («таблица маалыматтары» үчүн) камтыйт. Мамычалардын аталыштары же саптын аталыштары катары иштеген таблица уячалары (таблица аталышы) элементин колдонушу керек
