
Мазмуну:
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Акыркы өзгөртүү 2025-01-22 17:31.
Кантип кошуу керек " Көбүрөөк окуу" Секирүү HTML
- Түзөтүүчү версиясын ачыңыз HTML коду же "киргизгиңиз келген барак" көбүрөөк окуу " шилтеме .
- Төмөнкү кодду окурманыңыз каалаган жерге териңиз, алар "баскандан кийин" көбүрөөк окуу " шилтеме : "afterthejump" сөзүн каалаган ачкыч сөз менен алмаштырыңыз.
Мындан тышкары, HTML'де сүрөттү кантип шилтеме кылуу керек?
HTML сүрөт шилтеме коду
- шилтеме теги болуп саналат.
- href атрибуту шилтемелене турган URL дарегин белгилейт.
- сүрөт баштоо теги болуп саналат.
- src атрибуту сүрөт файлын орнотот.
- title атрибуту сүрөттүн куралдардын текстин белгилейт.
- alt сүрөт теги alt текст атрибуту болуп саналат.
- style атрибуту CSS менен сүрөттүн туурасы менен бийиктигин түзөт.
Андан тышкары, WordPressте Read More тегин кантип кошо алам? Курсорду посттун каалаган жерине коюңуз More Tag пайда болуу. Визуалдык редакторуңуздун куралдар тилкесинде чыкылдатыңыз күйүк The Көбүрөөк окуу тэгин салыңыз ” баскычы. таба аласыз More Tag биринчи катардагы баскыч: Аны чыкылдаткандан кийин, бөлүү постуңузда пайда болот.
Ушундай жол менен, HTMLде кантип шилтеме жасайсыз?
Киргизүү үчүн а шилтеме , максаттуу беттин дарегин көрсөтүү үчүн thehref атрибуту менен тэгди колдонуңуз. Мисал:. Сенин колуңдан келет жасоо а шилтеме жөн гана файлдын атын жазуу менен веб-сайтыңыздын башка барагына өтүңүз: <a href="page2. html ">. Шилтемелер ошол эле бетте башка жерлерге секирүү үчүн да колдонулушу мүмкүн.
Tumblr мобилдик телефонунда көбүрөөк окууну кантип кошо аласыз?
Колдонууда Tumblr's демейки бай текст редактору, кошуу а " Кененирээк окуу "Постуңду бузуу оңой -- киргизүү бош сызык, пайда болгон Плюс сөлөкөтүн чыкылдатыңыз, андан кийин үч чекит менен боз тилкени басыңыз.
Сунушталууда:
Dropbox шилтемесин бөлүшүүнү кантип токтотом?

Файлга же папкага шилтемени кантип жок кылса болот dropbox.com сайтына кириңиз. Файлдарды басыңыз. Бөлүшүү дегенди басып, андан соң барактын жогору жагындагы Шилтемелерди басыңыз. Бөлүшүүнү токтоткуңуз келген файлдын же папканын атын табыңыз. “…” басыңыз (эллипс). Өчүрүү шилтемесин басыңыз
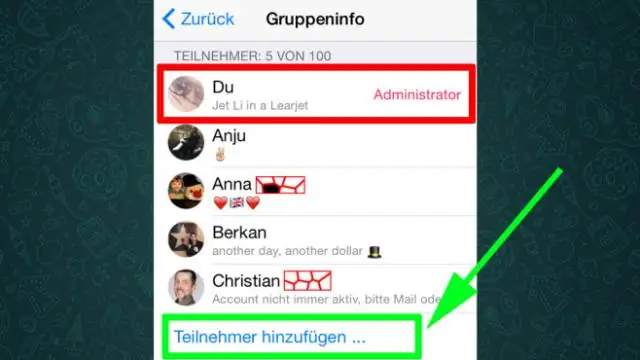
WhatsApp топторунун шилтемесин кайдан тапсам болот?

Whatsapp тобунун шилтемесин кантип тапсам болот? Топтун маалыматын басыңыз. Эми мүчө кошуу опциясын чыкылдатыңыз. Шилтеме аркылуу чакыруу тобун табыңыз. Эми аны көчүрүп, каалагандар менен бөлүшүңүз
HTMLде аталышты кантип жасайсыз?

Баш (метадайындар) бөлүмүнө тег кошуңуз. менен тэгди жабууну унутпаңыз. Бул эки тег бир сапта болушу мүмкүн. Баштапкы жана аяктоочу аталыш белгилеринин арасына өзүңүздүн аталышыңыз эмнени айткыңыз келгенин жазыңыз
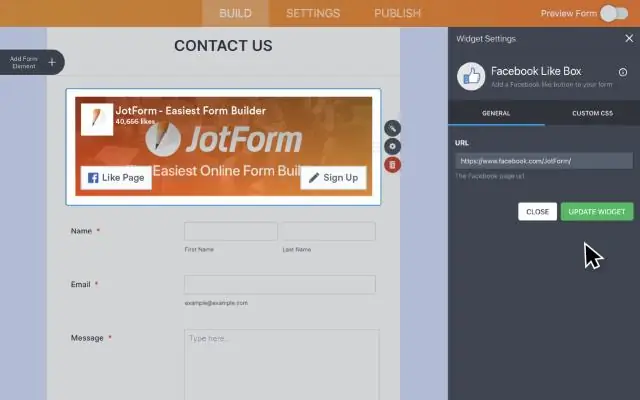
Google формасына PayPal шилтемесин кошо аламбы?

Google Формалар формалардын аягындагы CTA баскычын камтыбайт - бирок ал сизге ырастоо билдирүүсүн кошууга мүмкүндүк берет, анда сиз PayPal шилтемесин бөлүшө аласыз. Жөн гана форма жөндөөлөрүңүздү ачып, Презентация өтмөгүн тандап, PayPal шилтемеңиз менен бирге ырастоо билдирүүсүн кошуңуз
Жолугушуу шилтемесин кантип чоңойтом?

Join.zoom.us сайтына өтүңүз. Алуучу/уюштуруучу берген жолугушуу идентификаторуңузду киргизиңиз. Кошулуу дегенди басыңыз. zoom.us ачкыңыз келеби деп сураганда, Уруксат берүү баскычын басыңыз
