
Мазмуну:
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Акыркы өзгөртүү 2025-01-22 17:31.
Акыры болду: импорттук ачкыч сөз киргизилгенден дээрлик 4 жыл өткөндөн кийин ES6 , Түйүн . js эксперименталдык киргизди колдоо үчүн ES6 импорт жана экспорт. In Түйүн . js 12 , эгерде сиз долбооруңузда импортту жана экспортту колдоно аласыз кыл төмөнкү элементтердин экөө тең.
Муну эске алганда, түйүн es6 колдойбу?
ECMAScript 2015 ( ES6 ) жана андан тышкары. Түйүн . js V8дин заманбап версияларына каршы курулган. Бул кыймылдаткычтын акыркы чыгарылыштары менен жаңыртып туруу менен, биз JavaScript ECMA-262 спецификациясынын жаңы мүмкүнчүлүктөрүн камсыздайбыз. Түйүн.
Ошондой эле, 12 түйүн артка шайкеш келеби? Түйүн . js версиялары көбүнчө артка ылайыктуу , сиз жазган кодду билдирет Түйүн 8 иштейт Түйүн 10 же 12 . Ошентип, эгер сизде жөн гана эски JavaScript болсо, жаңылоодо эч кандай кыйынчылыктарга туш болбошуңуз керек.
Ошондой эле, 12 түйүн туруктуубу?
Түйүн 12 адегенде V8 7.4 менен иштейт жана акыры анын өмүр бою 7.6 чейин жогорулатуу. V8 командасы ABI (Application Binary Interface) менен камсыз кылууга макул болду туруктуулук бул диапазон үчүн.
ESM түйүнүн кантип колдоносуз?
esmди иштетүүнүн эки жолу бар
- Пакеттерге esm иштетүү: негизги ES модулун жүктөө жана аны CommonJS катары экспорттоо үчүн esm колдонуңуз. index.js. // Параметр, чөйрө өзгөрмө же rc файлы катары параметрлерди коюу.
- Жергиликтүү иштетүү үчүн esm иштетүү: node -r esm main.js. ?? REPLде esmди иштетүү үчүн файлдын атын өткөрүп жибериңиз.
Сунушталууда:
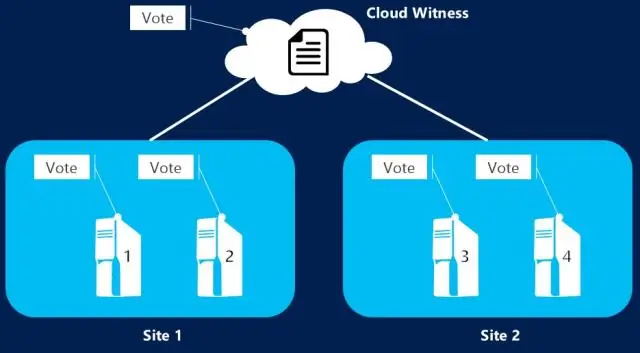
SQL 2016 канча түйүн колдой алат?

SQL Server Standard 2 түйүн үчүн колдоого алынат. 2ден ашык түйүн талап кылынса, SQL Server Enterprise Edition дагы эле керек
Түйүн JS менен кайсы маалымат базасын колдонушум керек?

Түйүн. js реляциялык маалымат базасы же NoSQL маалымат базасы болобу, бардык маалыматтар базасын колдойт. Бирок, MongoDb сыяктуу NoSQL маалымат базалары Node менен эң туура келет. js
Түйүн JS артка шайкеш келеби?

Түйүн. js версиялары негизинен артка шайкеш келет, башкача айтканда, сиз Node 8 үчүн жазган код 10 же 12 түйүнүндө иштейт. Демек, сизде жөнөкөй эле эски JavaScript болсо, жаңыртууда эч кандай кыйынчылыктарга туш болбойсуз
Түйүн серверин кантип токтотсоңуз болот?

Процессти өчүрүү менен серверди токтото аласыз. Windows'та CMDди иштетип, taskkill /F /IM node.exe деп териңиз. Бул бардык түйүндү өлтүрөт (токтот). js процесстери. Ошондо сиз аны кайра баштасаңыз болот
Түйүн es6 модулдарын колдойбу?

ES модулдарын колдонуу үчүн жогорудагылардын бирин гана аткарышыңыз керек. Сиз ошондой эле ES6 модулдарын түйүндө колдонууга мүмкүндүк берген esm деп аталган npm пакетин колдоно аласыз. Ал эч кандай конфигурацияны талап кылбайт. esm менен сиз JS файлдарыңызда экспорт/импортту колдоно аласыз
