
Мазмуну:
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Акыркы өзгөртүү 2025-01-22 17:31.
: биринчи типтеги . The: биринчи типтеги CSSдеги селектор сизге максат коюуга мүмкүндүк берет алгачкы анын контейнеринде элементтин пайда болушу. Ал CSS Selectors Level 3 спецификациясында “структуралык псевдокласс” катары аныкталган, башкача айтканда, колдонулган мазмундун ата-эне жана бир тууган мазмуну менен болгон мамилесине негизделген стилдештирүү.
Бул жерде биринчи типтеги P селектордук бөлүмү эмнени тандайт?
The: биринчи типтеги псевдокласс тандайт биринчи элемент анын түрү (div, б , жана башкалар). Классты колдонуу селектор (же а түрү тандагыч ) ошол псевдо-класс дегенди билдирет тандоо а элемент эгерде ал берилген класска ээ болсо (же берилген класска кирсе түрү ) жана болуп саналат алгачкы анын түрү анын бир туугандарынын арасында.
Ошондой эле билиңиз, n-түрдөгү () менен N-чи () селекторлорунун ортосунда кандай айырма бар? The nth-of-type() псевдокласс, сыяктуу nth-child() , санга негизделген элементке дал келүү үчүн колдонулат. Бирок бул сан бир эле элемент түрүндөгү анын бир туугандарынын ичиндеги элементтин ордун билдирет.
Ошо сыяктуу эле, CSSдеги биринчи баланы кантип тандайсыз?
Кааласаң тандоо жана стили алгачкы контейнердин ичиндеги абзац, ал же жокпу биринчи бала , сиз колдоно аласыз: алгачкы Аты айтып тургандай, түрдөгү селектор биринчи танда же жокпу, анын түрүнүн элементи биринчи бала анын ата-энесинин.
CSSте n-элементти кантип тандайсыз?
CSS:nth-child() селектору
-
Ар бир фон түсүн көрсөтүңүз
анын ата-энесинин экинчи баласы болгон элемент: p:nth-child(2) {
- Так жана жуп - индекси так же жуп болгон кошумча элементтерге дал келүү үчүн колдонула турган ачкыч сөздөр (биринчи баланын индекси 1).
- Формула колдонуу (an + b).
Сунушталууда:
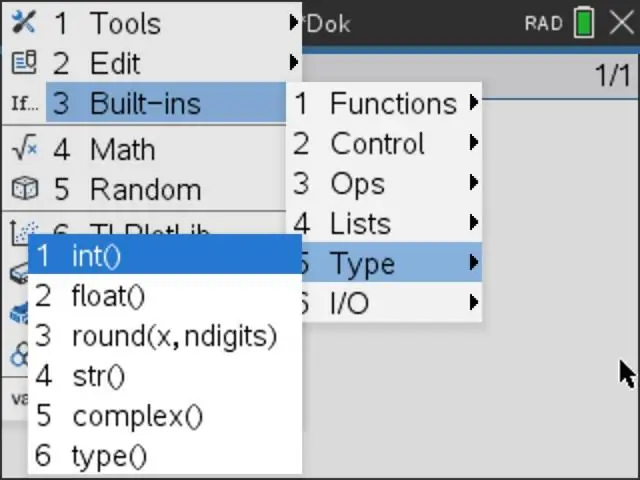
Pythonдо объекттин түрүн кантип аныктасам болот?

Эгерде бир аргумент (объект) type() орнотулганга берилсе, ал берилген объекттин түрүн кайтарат. Эгерде үч аргумент (аты, негиздери жана дикт) берилсе, ал жаңы типтеги объектти кайтарат. Эгер объекттин түрүн текшерүү керек болсо, анын ордуна Python isinstance() функциясын колдонуу сунушталат
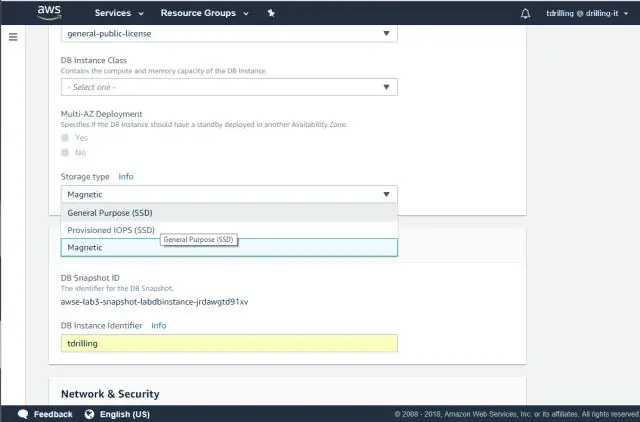
RDS үлгүсүнүн түрүн кантип өзгөртө алам?

Инстанциянын түрүн өзгөртүү үчүн RDS консолундагы Instance Actions менюсунан Өзгөртүү тандаңыз. Андан кийин жаңы DB инстанция классын тандаңыз. Акырында, өзгөртүүнү дароо колдонгуңуз келеби же жокпу, аныктаңыз. Өзгөртүүнү дароо колдонуу үчүн, Өзгөртүү барагынын ылдый жагындагы Дароо Колдонуу кутучасын белгилеңиз
Убакыт алкагынан кабардар болгон кайсы маалымат түрүн колдоносуз?

Дата-убакыт берилиштеринин түрлөрү: DATE, TIME STAMP, TIMESTAMP WITH TIME ZONE, жана TIMESTAMP WITH TIME ZONE, жана ЖЕРГИЛИКТҮҮ УБАКЫТ ЗОНУ. Datetime маалымат түрлөрүнүн маанилери кээде datetimes деп аталат
Кеңдик биринчи издөө жана тереңдик биринчи издөө деген эмне?

BFS Breadth First Search дегенди билдирет. DFS Depth First Search дегенди билдирет. 2. BFS (Breadth First Search) эң кыска жолду табуу үчүн Queue маалымат структурасын колдонот. BFS өлчөнгөн графикте бир булактан эң кыска жолду табуу үчүн колдонулушу мүмкүн, анткени BFSде биз булак чокусунан эң аз четтери бар чокуга жетебиз
Ар бир сүйлөмдө биринчи сөздүн биринчи тамгасы кайсы учурда баш тамга менен жазылат?

Сүйлөмдүн биринчи тамгасын баш тамга менен жазуу кутучасы демейки боюнча тандалган. Ал тандалганда, Visio баш тамгадан кийин келген сөздүн биринчи тамгасын, каретанын кайтаруусун, чекиттүү үтүрдү же тизмедеги же таблицадагы бир сөздүн биринчи тамгасын баш тамга менен жазат
