
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Акыркы өзгөртүү 2025-01-22 17:31.
Аныктама жана колдонуу. The максаттуу окуя мулк кыймылга келтирген элементти кайтарат окуя . The максаттуу мулк турган элементти алат окуя башында пайда болгон, учурдагыTarget касиетине карама-каршы келген, ал ар дайым өзүнүн элементине тиешелүү окуя угуучу ишке киргизди окуя.
Ошондой эле суроо, JavaScript-те окуя деген эмне?
JavaScript's HTML менен өз ара аракеттенүү аркылуу чечилет окуялар колдонуучу же браузер баракты башкарганда пайда болот. Барак жүктөлгөндө, ал ан деп аталат окуя . Колдонуучу баскычты чыкылдатканда, бул басуу да бир болуп саналат окуя . Башка мисалдар кирет окуялар каалаган баскычты басуу, терезени жабуу, терезенин өлчөмүн өзгөртүү ж.б.у.с.
окуя объекти деген эмне? Окуя объектиси . Ан окуя угуучу болуп саналат объект үчүн "угушат" окуялар баскыч сыяктуу GUI компонентинен. Колдонуучу түзгөндө окуя , система түзөт окуя объекти андан кийин GUI компоненти үчүн катталган угуучуга жөнөтүлөт. Андан кийин, угуучунун бир ыкмасы объект чакырылат.
Ошо сыяктуу эле, сиз окуянын максаттуу мааниси деген эмнени сурасаңыз болот?
Окуялар белгилүү бир касиеттери бар объектилер болуп саналат жана д. максаттуу дээрлик дайыма DOM элементин билдирет. Ошентип, э. максаттуу . баалуулук болуп саналат баалуулук кээ бир DOM элементинин касиети, бул учурда издөө киргизүүгө киргизилген текстти билдирет.
Окуянын максаты менен учурдагыТаргеттин ортосунда кандай айырма бар?
Негизинен, окуялар демейки боюнча көбүк, ошондуктан ортосундагы айырма эки болуп саналат: максаттуу түрткү болгон элементи болуп саналат окуя (мис., колдонуучу чыкылдаткан) currentTarget элементи болуп саналат окуя угуучу тиркелет.
Сунушталууда:
Окуянын ачкыч коду эскиргенби?

Key || окуя. keyCode; Эгерде ал касиеттин аныкталбаган мааниси болсо, биз keyCode издейбиз. keyCode дээрлик бардык браузерлерде бар, бирок спецификацияда эскирген
Окуянын бурчтуу көбүгү деген эмне?

Окуялардын көбүргүсү ата-энелик элементтеги бир иштеткичке анын балдарынын каалаганы чыгарган окуяларды угууга мүмкүнчүлүк берет. Angular DOM окуяларынын көбүгүн колдойт жана ыңгайлаштырылган окуялардын көбүгүн колдобойт
Коомдук инженерия деген эмне жана анын максаты эмне?

Социалдык инженерия - бул адамдардын өз ара аракеттенүүсү аркылуу ишке ашкан зыяндуу иш-аракеттердин кеңири спектри үчүн колдонулган термин. Ал колдонуучуларды коопсуздук жагынан ката кетирүүгө же купуя маалыматты берүүгө алдоо үчүн психологиялык манипуляцияны колдонот
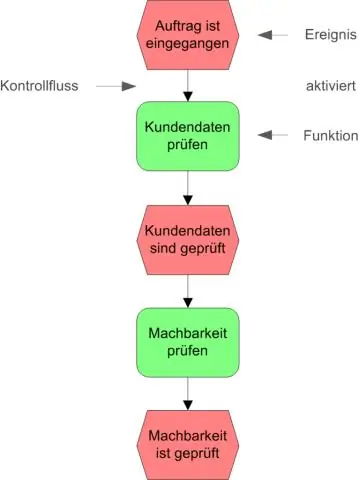
Окуянын схемасы деген эмне?

Мисалы, эгер адам кино көрүүнү пландаса, алардын кино схемасы аларга кинотеатрга барганда күтө турган социалдык кырдаалдын түрү жөнүндө жалпы түшүнүк берет. Окуялардын схемалары, ошондой эле сценарийлер деп аталат, алар берилген окуя учурунда күтүлгөн иш-аракеттердин жана жүрүм-турумдун ырааттуулугун камтыйт
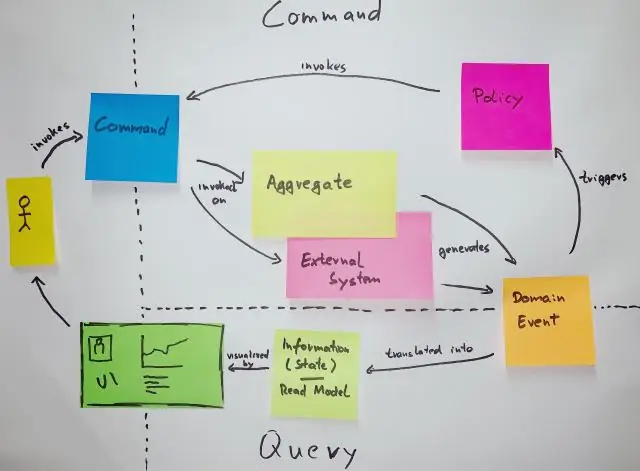
Окуянын модели деген эмне?

Объектке багытталган программалоонун кеңири таралган варианты – бул кээ бир графикалык колдонуучу интерфейстери менен камсыздалган делегат окуясынын модели. Бул модель үч объектке негизделген: окуянын булагы болгон башкаруу. булактан окуя кабарлоосун алган угуучулар, ошондой эле окуяны иштетүүчүлөр деп аталат
