
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Акыркы өзгөртүү 2025-01-22 17:31.
үчүн вертикалдуу тегиздөө , негизги элементтин туурасын / бийиктигин 100%га коюп, дисплейди кошуңуз: table. Андан кийин, бала элемент үчүн дисплейди таблица-уячасына өзгөртүп, кошуңуз вертикалдуу - тегиздөө : орто. үчүн горизонталдуу борборлоштуруу , сиз кошо аласыз текст - тегиздөө : Борбор чейин Борбор the текст жана башка бардык сап түзүүчү элементтер.
Жөнөкөй эле, кантип текстти вертикалдуу борборго тууралайсыз?
Абсолюттук жайгашууну жана терс маржаны орното алабыз текстти вертикалдуу тегиздөө менен позиция жана блок деңгээлиндеги элементтер менен колдонулган маржа касиеттери. Сиз каалаган элементтин бийиктигин коюуну унутпаңыз Борбор . Set top: 50%; жана сол: 50%; чейин Борбор баланын сол бурчу.
Андан тышкары, divди туурасынан кантип борборлоштурсам болот? а горизонталдуу кадам менен борборлоштурууну карап көрөлү:
- Сырткы элементтин туурасын коюңуз (б.а. 100% бүт сызыкты камтыйт).
- Барактын ичиндеги элементти горизонталдуу ортого коюу үчүн маржа касиетин автоматтык кылып коюңуз.
- background-color касиетин колдонуп, тышкы жана ички divs үчүн өзүңүзгө жаккан түстөрдү коюңуз.
Буга байланыштуу, сиз туурасынан жана вертикалдуу кантип борборлоштурасыз?
- Мазмунду борборлоштургуңуз келген уячаны басыңыз.
- "Башкы бетти" чыкылдатыңыз, андан кийин лентанын "Тегиздөө" аймагынын ылдыйкы бурчундагы кичинекей жебени басыңыз.
- "Горизонталдык" жанындагы ачылуучу кутучаны чыкылдатып, "Борборду" тандаңыз. Ошол эле нерсени "Вертикал" дегендин жанындагы кутучада кылыңыз.
- Текстиңизди ортого салуу үчүн "OK" баскычын басыңыз.
Кантип divди вертикалдуу борборлоштурсам болот?
Вертикалдуу JavaScript жана CSS менен мазмунду тегиздөө аны көрсөтүп турат. заманбап жолу Борбор элемент вертикалдуу flexbox колдонуу болмок. Боюңузду ата-энеңиз, ал эми балаңызды чечишиңиз керек Борбор . Төмөндөгү мисал болот Борбор а div га Борбор браузериңиздин ичинде.
Сунушталууда:
Кантип мен Google App Engine'де жайгаштырам?

Баштоодон мурун App Engine колдонмосу менен Cloud долбоорун түзүңүз. Түйүн жаз. js веб сервери App Engineде жайгаштырууга даяр. gcloud буйрук сабынын куралын камсыз кылган Cloud SDK орнотуңуз. gcloud сиз жайгаштыргыңыз келген Google Cloud долбоорун колдонууга конфигурацияланганын текшериңиз
Кантип мен Minecraft серверин онлайн жайгаштырам?

Компьютериңизде Minecraft серверин иштетиңиз жана Интернет же LAN аркылуу досторуңуз менен ойноңуз 1-кадам: Javaнын эң акыркы версиясын алыңыз. Gotojava.com/en/download жана Java эң акыркы версиясын алыңыз. 2-кадам: Minecraft серверин жүктөп алыңыз. 3-кадам: Серверди иштетиңиз. 4-кадам: Сервер буйруктары. 5-кадам: Сервериңизге туташуу
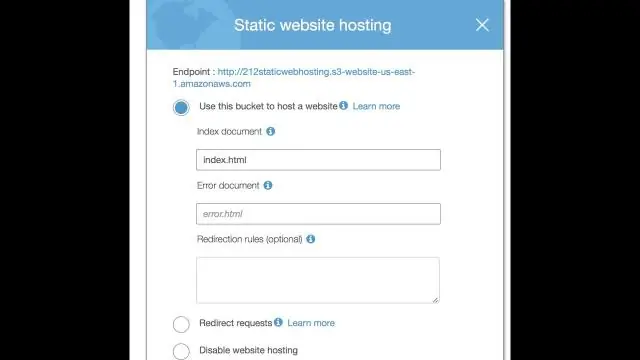
Кантип мен Amazonда веб-сайтты жайгаштырам?

Жеке же жөнөкөй маркетинг веб-сайтыңызды AWSде жайгаштырыңыз. Amazon S3 аркылуу статикалык веб-сайтты жайгаштырыңыз. Amazon S3 веб-сайтыңыздын келип чыгышын, ошондой эле статикалык мазмунуңуздун сактагычын камсыздайт. Amazon 53 Route аркылуу домен аталышыңызды веб-сайтыңыз менен байланыштырыңыз. AmazonCloudFront аркылуу веб-сайтыңызды тез жүктөө үчүн иштетиңиз
Жумуш барагын горизонталдуу жана вертикалдуу кантип борборлоштурсам болот?

Жумуш барагыңызды борборлоштуруу Файл менюсунан Барактын орнотуусун тандаңыз. Маржалар өтмөгү тандалганын текшериңиз. Эгер маалымат барактын четтеринин ортосунда солдон оңго борборлоштурулушун кааласаңыз, туурасынан белги кутучасын белгилеңиз. Эгер маалымат барактын четтеринин ортосунда жогорудан ылдыйга чейин борборлошуусун кааласаңыз, Вертикалдуу белги кутучасын белгилеңиз
Текстти алфавит боюнча кантип жайгаштырам?

Башкы кошумча барагында, Сорттоо баскычын чыкылдатыңыз. Текстти сорттоо диалог кутусунда: Сорттоо боюнча, Абзацтарды тандаңыз. Типтин жанында Текстти тандаңыз. Word программасында тизмени алфавиттик тартипте иреттөө Сиз иргегиңиз келген тизмени тандаңыз. Башкы > Сорттоо дегенге өтүңүз. Абзацтар жана Текст боюнча иреттөө. Өсүүчү (Адан Яга чейин) же Төмөндөгү (Zден Ага) тандаңыз. OK тандаңыз
