
Мазмуну:
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Акыркы өзгөртүү 2025-01-22 17:31.
JQuery JavaScript китепканасы болуп саналат. Бул пайдалуу жана HTML DOM (Document Object Model), Окуялар жана Анимация жана Ajax функцияларын башкарууну жеңилдетет. JQuery JavaScript менен салыштырганда кодду кыскартуу. Көбүнчө биз колдонобуз JQuery же JavaScript кардар тараптын иш-аракеттери жана Ajax чалуу үчүн ASP . NET Веб формасы/mvc, Веб кызматы жана WCF.
Андан тышкары, jQuery эмне үчүн колдонулат?
jQuery жеңил, "азыраак жаз, көп кыл", JavaScript китепканасы. максаты jQuery бир топ жеңилдетүү болуп саналат колдонуу Вебсайтыңызда JavaScript. jQuery аткаруу үчүн JavaScript кодунун көп саптарын талап кылган көптөгөн жалпы тапшырмаларды алат жана аларды бир сап код менен чакыра ала турган ыкмаларга оройт.
Ошо сыяктуу эле, Ajaxтын asp тармагында кандай пайдасы бар? AJAX = Асинхрондук JavaScript жана XML. AJAX тез жана динамикалык веб-баракчаларды түзүү ыкмасы болуп саналат. AJAX көшөгө артындагы сервер менен аз көлөмдөгү маалыматтарды алмашуу аркылуу веб-баракчаларды асинхрондуу жаңыртууга мүмкүндүк берет. Бул веб-баракчаны толугу менен кайра жүктөбөй туруп, анын айрым бөлүктөрүн жаңыртуу мүмкүн экенин билдирет.
Ошондой эле билесизби, jQuery мазмун барагын asp netте кантип колдонсо болот?
ASP. NET Master Page менен jQuery колдонуу
- 1-кадам: Мастер баракты түзүңүз (MasterPage. мастер) жана jQuery китепканасына шилтеме кошуңуз.
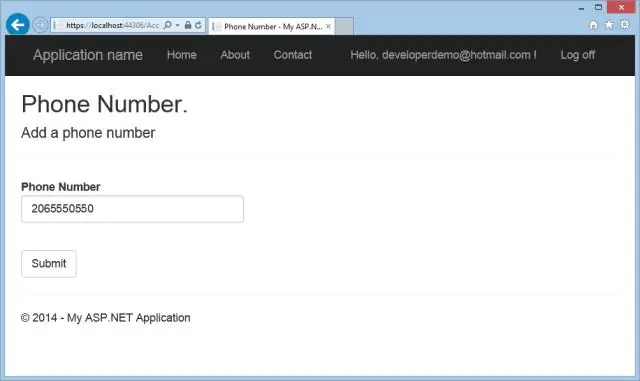
- 2-кадам: Эми "Демейки" деп аталган Мазмун барагын түзүңүз. aspx' жана төмөндө көрсөтүлгөндөй бул баракка эки TextBox башкаруусун кошуңуз:
- 3-кадам: Эми "Скрипттер" папкасында текст кутучасын түзүңүз. js файлын түзүңүз жана ага төмөнкү кодду кошуңуз.
JQuery'ди ASP NET MVCге КАНТИП кошуу керек?
ASP. NET MVC 5те jQuery UI колдонуу үчүн үч кадам
- 1-кадам: jQuery UI шилтемесин кошуңуз. NuGet менеджери аркылуу долбоорго jQuery UI шилтемесин кошуңуз.
- 2-кадам: Керектүү файлдарды топтоо. BundleConfig ачыңыз.
- 3-кадам: Топтомдорго кайрылыңыз. jQuery UI үчүн таңгактар түзүлгөндөн кийин, аларды макет файлына кошушуңуз керек.
Сунушталууда:
Asp нетте кардар тарабынан башкаруу жана сервердик башкаруу деген эмне?

Кардардын башкаруу элементтери кардар тараптын JavaScript маалыматтарына байланып, алардын Html'ин кардар тарабында динамикалык түрдө түзөт, ал эми сервердик башкаруу элементтеринин Html сервер тарабында ViewModel камтылган маалыматтардын жардамы менен сервер тарабында көрсөтүлөт
Asp нетте физикалык жол жана виртуалдык жол деген эмне?

Биринчиден, экөөнө тең жалпы түшүнүк алалы. Физикалык жол - Бул файл IIS тарабынан жайгашкан чыныгы жол. Виртуалдык жол - Бул IIS колдонмо папкасынын сыртынан көрсөтүлгөн файлга кирүү үчүн логикалык жол
Asp нетте ASPX RESX файлы деген эмне?

Aspx. resx' файлы кандай максатта колдонуларын камтыйт
Asp нетте MAP жолу деген эмне?

MapPath бул машина жолдоруна виртуалдык жолдорду чечүүчү ыкма. Бул XML жана кээ бир башка маалымат файлдары үчүн сонун программага ээ. Кеңеш: MapPath веб-сайтка тиешелүү виртуалдык жолдор менен физикалык жолдун ортосунда көпүрө катары иштей алат. NET IO ыкмалары талап кылынат
VB нетте түстүү диалог кутусу эмне үчүн колдонулат?

ColorDialog башкаруу классы колдонуучуга ыңгайлаштырылган түстөрдү аныктоого мүмкүндүк берген башкаруу элементтери менен бирге жеткиликтүү түстөрдү көрсөткөн жалпы диалог терезесин билдирет. Бул колдонуучуга түс тандоого мүмкүндүк берет. ColorDialog башкаруунун негизги касиети Color объектисин кайтаруучу Color болуп саналат
