
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Акыркы өзгөртүү 2025-01-22 17:31.
Жасоо а горизонталдуу түзөт , класс кошуу =" форма - горизонталдуу ” < ичинде форма > элемент. Эгер сиз элементти колдонуп жатсаңыз, анда колдонушуңуз керек. Ошондой эле, сиз колдоно аласыз экенин унутпа Bootstrap's энбелгилерин жана топторун тегиздөө үчүн алдын ала аныкталган тор класстары форма а горизонталдуу макет.
Ошондой эле, bootstrap ичинде горизонталдык форманы кантип түзүүгө болот?
Bootstrap ичинде горизонталдуу форма түзүү үчүн, төмөнкү кадамдарды аткарыңыз:
- классын кошуңуз. негизги элементке форма-горизонталдуу.
- Энбелгилерди жана башкаруу элементтерин класска ороп алыңыз. форма-топ.
- классын кошуңуз. этикеткаларга контролдук этикетка.
Ошондой эле билиңиз, мен кантип форманы bootstrap 4 ичинде борборлоштурсам болот? Биздин div тегиздөө үчүн биз 3 жөнөкөй кадамдарды аткарабыз:
- Биринчиден, биз "div-wrapper" классыбызды "d-flex" кошобуз.
- Андан кийин, туурасынан тегиздөө үчүн "justify-content-center" классын "div-wrapper" классына кошобуз, борбордо анын div ("div-to-align" классы менен), биз тегиздегибиз келген классты туурасынан тегиздейбиз..
Бул жерде мен кантип жүктөө формасын түзөм?
Үчөө үчүн тең стандарттык эрежелер форма макеттер: Этикеттерди ороп жана форма <div class="дагы башкаруу элементтери форма -group"> (оптималдуу аралык үчүн керек) Класс кошуңуз. форма - бардык тексттик,, жана элементтерди башкаруу.
Bootstrap Form Layouts
- Вертикалдык форма (бул демейки)
- Горизонталдык форма.
- Inline форма.
Inline формасы эмне кылат?
Inline формалар колдонуңуз. форма - inline бир катар энбелгилерди көрсөтүү үчүн класс, форма башкаруу элементтери жана баскычтар бир горизонталдуу сапта. Форма ичинде көзөмөлдөйт саптык формалар демейки абалынан бир аз айырмаланат.
Сунушталууда:
OneNote'то толтурула турган форманы кантип түзөм?

Кыстаруу кошумча барагында Формаларды тандаңыз. Formsfor OneNote панели ачылып, OneNote блокнотуңуздун оң жагына орнотулат, анда сиз түзгөн формалардын жана сынактардын тизмеси. Менин формаларымдын астынан OneNote бетиңизге киргизгиңиз келген форманы же тестти таап, андан соң Кыстарууну тандаңыз
PowerPoint'те эркин форманы кантип түзөм?

Эркин форманы тартуу Кыстаруу кошумча барагынын Иллюстрациялар тобундагы Фигураларды басыңыз. Сызыктар астында төмөндөгүлөрдүн бирин аткарыңыз: Ийри жана түз сегменттери бар фигураны тартуу үчүн Эркин форманы басыңыз. Документтин каалаган жерин басып, анан тартуу үчүн сүйрөңүз. Фигураны тартууну аяктоо үчүн төмөнкүлөрдүн бирин аткарыңыз:
Горизонталдык штрихти кантип жасайсыз?

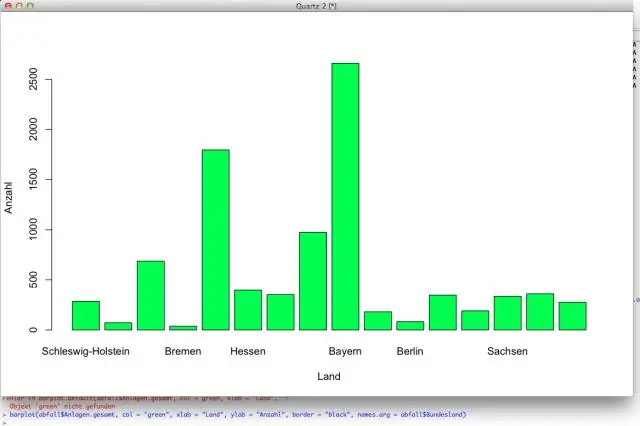
Штанга диаграммасын түзүү кадамдары Сиз тилке диаграммасы үчүн колдонгуңуз келген маалыматтарды бөлүп алыңыз. Экрандын жогору жагындагы куралдар тилкесиндеги Кыстаруу өтмөгүн тандаңыз. Эми сиз ар бир продукт үчүн жарактуулук мөөнөтүн жана кайра сактоо убактысын көрсөтүү үчүн горизонталдуу тилкелер менен электрондук жадыбалыңызда пайда болгон тилке диаграммасын көрөсүз
Стектелген макети бар форманы кантип түзөм?

Эгерде сиз ошол эле калыпка башка башкаруу элементтерин кошкуңуз келсе, SHIFT баскычын басып туруңуз жана ошондой эле ошол башкаруу элементтерин тандаңыз. Төмөнкүлөрдүн бирин аткарыңыз: Тартуу өтмөгүндөгү Таблица тобунда Таблица же Стектелген дегенди басыңыз. Тандалган башкарууну же башкаруу элементтерин оң баскыч менен чыкылдатып, "Макетинг" дегенди көрсөтүп, андан кийин Таблица же Стектелген дегенди басыңыз
Mac 2008 үчүн Word'до форманы кантип түзөм?

Office Word 2008де формаларды кантип түзүү керек Microsoft Office Word 2008 программасын баштаңыз. Меню тилкесинде "Көрүү" дегенди басыңыз. Субменюну ачуу үчүн курсоруңузду "Туралдар панелинин" үстүнө коюңуз. Калкыма Formstool тилкесин ачуу үчүн "Формалар" дегенди басыңыз. Формаңыз үчүн аттекст кутучасын түзүү үчүн курсоруңузду керектүү жерге жайгаштырыңыз. Формаңыз үчүн белги кутучасын түзүү үчүн "Текшерүү кутучасынын форма талаасын" чыкылдатыңыз
