
- Автор Lynn Donovan [email protected].
- Public 2024-01-18 08:26.
- Акыркы өзгөртүү 2025-01-22 17:32.
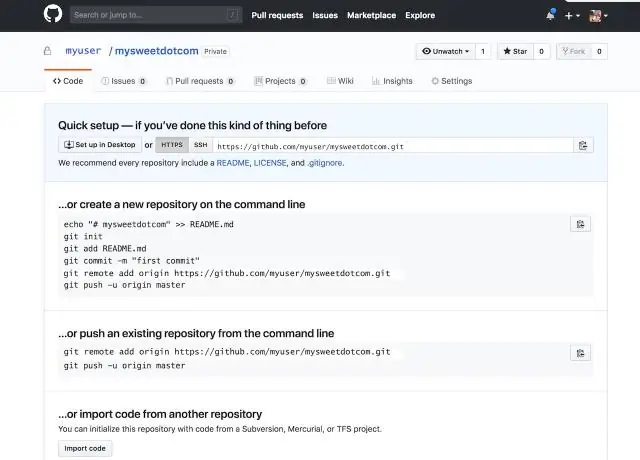
GitHub жайгаштырууну орнотуу үчүн кадамдар
- Сиздин барыңыз долбоордун Код жана жайылтуу бетинде Репозиторий өтмөк.
- ТУШУУ баскычын басыңыз GITHUB туташтыруу үчүн баскыч долбоор менен GitHub .
- Сиздин бирине туташуу GitHub репозиторийлер.
- конфигурациялаңыз жайгаштыруу опциялар.
- Жайгаштыруу сенин долбоор .
Демек, мен Jekyllди GitHubга кантип жайгаштырсам болот?
Github баракчаларынын асыл ташын кошуңуз
- Терминалда Jekyll проектиңиздин каталогун карап чыгыңыз.
- Bundle init териңиз.
- Open gemfile териңиз.
- Пакет орнотууну иштетиңиз.
- Жаңы jekyll файлдарын gitке кошуңуз: git add --all.
- Файлдарды тапшырыңыз: git commit -m "менин jekyll темамды аткаруу".
- Файлдарды github репоңузга чейин түртүңүз: git push.
Жогорудагыдан тышкары, GitHub'ка реакция колдонмосун кантип орното алам? Процедура
- GitHubда бош репозиторий түзүңүз. (2 мүнөт)
- Компьютериңизде жаңы React колдонмосун түзүңүз. (5 мүнөт)
- gh-pages пакетин колдонмонун "дев-көз карандылыгы" катары орнотуңуз. (
- Колдонмонун папкасында git репозиторийсин түзүңүз. (
- Кааласаңыз, баштапкы кодуңузду "мастер" филиалына тапшырыңыз жана GitHub'га милдеттенмеңизди түртүңүз. (
Тиешелүү түрдө GitHub'ка файлдарды кантип жүктөйм?
Күйүк GitHub , репозиторийдин башкы бетине өтүңүз. Репозиторийиңиздин аталышы астында чыкылдатыңыз Жүктөө файлдар. Сиз каалаган файлды же папканы сүйрөп барып таштаңыз жүктөө файл дарагына репозиторийиңизге. Барактын ылдый жагында файлга киргизген өзгөртүүңүздү сүрөттөгөн кыска, мазмундуу билдирүүнү жазыңыз.
Jekyllди кантип баштасам болот?
Instructions
- Толук Ruby иштеп чыгуу чөйрөсүн орнотуу.
- Jekyll жана бундер асыл таштарын орнотуңуз. gem install jekyll bundler.
- ./myblog дарегинде жаңы Jekyll сайтын түзүңүз. jekyll жаңы myblog.
- Жаңы каталогуңузга өтүңүз. CD myblog.
- Сайтты куруңуз жана аны жергиликтүү серверде жеткиликтүү кылыңыз. bondle exec jekyll кызмат кылуу.
Сунушталууда:
Salesforce'до ыңгайлаштырылган метадайындарды кантип жайгаштырсам болот?

Ыңгайлаштырылган метадайындардын түрү жазууларын жайгаштыруу Өзгөртүү топтомуна "Ыңгайлаштырылган метадайындардын түрү" компонентин кошуңуз. Компоненттин түрү ылдыйкы ылдыйда Ыңгайлаштырылган метадайындардын түрү экенин белгилеп, "Туруктууларды" тандаңыз. Бул жерде сиз объектти кошуп жатасыз. Ыңгайлаштырылган талааны кошуңуз. Эми константалардын объектинен Value деп аталган талааны кошуңуз. Бул жерде кошумча кадам болуп саналат. Дайындарды кошуу
Azure'ге Express колдонмосун кантип жайгаштырсам болот?

Бир нече кадам менен Azureде Express Web App түзүү жана жайылтуу 1-кадам: Экспрессте веб тиркеме түзүү. Экспресс тиркеме скелетин түзүү үчүн npmден экспресс генераторду орнотуу керек: Экспресс тиркемени түзүп жатканда жеткиликтүү опцияны текшериңиз: 2-кадам: Azure'де Веб Колдонмо серверибизди орнотуп алалы: Azure порталыңызга кириңиз. Веб колдонмо кызматына төмөндөгүдөй өтүңүз:
Компьютерден Instagramга сүрөттү кантип жайгаштырсам болот?

Сүрөттү жарыялоо үчүн ылдый жактагы камера сөлөкөтүн чыкылдатып, андан соң Галереяны тандаңыз. Жогорку сол жактагы "Галерея" ылдый түшүүчү менюну чыкылдатып, "Windows'тан тандоо" дегенди тандаңыз. Жүктөп салгыңыз келген сүрөттү таап, Ачуу дегенди басыңыз
WAR файлын Windows серверинде кантип жайгаштырсам болот?

Apache Tomcat (Windows) үчүн WAR файлын кантип жайгаштыруу керек? Сиз адегенде каталог жана жөнөкөй JSP (Java Server Page) түзүү аркылуу негизги веб-сайтты иштеп чыгышыңыз керек. Буйрук сапты ачып, c:/DemoWebsite дарегине өтүңүз. Жаңы эле түзгөн WAR файлын CATALINA_HOME/webapps дарегине көчүрүңүз, мис., c:/Tomcat8/webapps. Tomcat серверин баштаңыз
AWSге VMди кантип жайгаштырсам болот?

Кодду виртуалдык машинага жайылтуу 1-кадам: Ачкыч жупту түзүү. 2-кадам: CodeDeploy консолуна кириңиз. 3-кадам: Виртуалдык машинаны ишке киргизиңиз. 4-кадам: Колдонмоңузга ат коюп, Колдонмоңузду карап чыгыңыз. 5-кадам: Жайгаштыруу тобун түзүңүз. 6-кадам: Кызмат ролун түзүү. 7-кадам: Колдонмоңузду жайылтыңыз. 8-кадам: Инстанцияларыңызды тазалаңыз
