
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Акыркы өзгөртүү 2025-01-22 17:32.
Колдонуу реакция кылуу - роутер сиз оңой болот алдын алуу маршрутту өзгөртүү (бул болот алдын алуу компоненти ажыратуу ) Prompt колдонуу менен. Функция болгон getUserConfirmation таянычын кол менен өткөрүп беришиңиз керек. Сиз бул функцияны каалаган роутерде (Браузерде, эстутумда же хэште) каалагандай өзгөртө аласыз (мис.
Мындан тышкары, реакциянын компонентин кантип ажыратууга болот?
Жооп. Ооба, ReactDOM а алып салуу жолун камсыз кылат компоненти DOMдан код аркылуу кол менен. Сиз ReactDOM ыкмасын колдоно аласыз. unmountComponentAtNode(контейнер) орнотулганды алып салат Реакция компоненти Көрсөтүлгөн контейнердеги DOMдан жана анын окуяларды иштеткичтерин жана абалын тазалаңыз.
Андан тышкары, орнотулбаган компонентке setState же forceUpdate чакыра албайсызбы? Эскертүү: Орнотулбаган компонентте setState (же forceUpdate) чакырылышы мүмкүн эмес . Бул жок - оп , бирок бул колдонмоңузда эс тутумдун агып кетишин көрсөтөт. Оңдоо үчүн, компонентWillUnmount методундагы бардык жазылууларды жана асинхрондук тапшырмаларды жокко чыгарыңыз. Ошентип, адамдар көбүнчө Redux аркылуу чечим кабыл алышат.
Ушундай жол менен, орнотулбаган компонент деген эмне?
setState() га чалуу орнотулбаган компонент дегенди билдирет компоненти чейин жакшы тазаланбаган ажыратылган , башкача айтканда, сиздин колдонмоңуз дагы эле анга шилтемеси бар орнотулбаган компонент.
ComponentWillUnmount качан колдонушум керек?
komponentWillUnmount компонент DOMдан алынып салынганга чейин дароо чакырыла турган акыркы функция. Ал жалпысынан componentWillMount ичинде түзүлгөн ар кандай DOM элементтерин же таймерлерди тазалоо үчүн колдонулат. Пикникте, komponentWillUnmount пикник жуурканыңызды ала электе эле дал келет.
Сунушталууда:
Түйүн серверин кантип токтотсоңуз болот?

Процессти өчүрүү менен серверди токтото аласыз. Windows'та CMDди иштетип, taskkill /F /IM node.exe деп териңиз. Бул бардык түйүндү өлтүрөт (токтот). js процесстери. Ошондо сиз аны кайра баштасаңыз болот
Компоненттерди реакцияда стилдештирүүнүн үч түрдүү жолу кандай?

Өндүрүш деңгээлинде иштөө үчүн өнөр жайда кеңири колдонулган React JS компоненттерин стилдөөнүн сегизге жакын ар кандай жолдору бар окшойт: Inline CSS. Кадимки CSS. JSдеги CSS. Стилдүү компоненттер. CSS модулдары. Sass & SCSS. Азыраак. Stylable
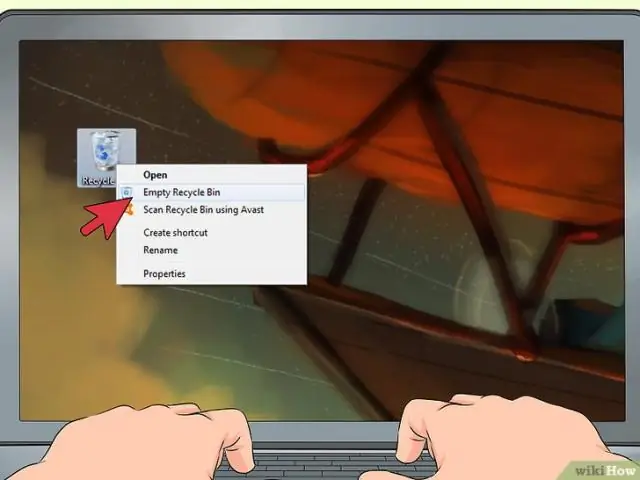
Кантип Microsoft VM белгисин алып салсам жана Java Sun'ты кантип текшерсем болот?

Куралдар панелинен / Интернет параметрлерин тандаңыз. Өркүндөтүлгөн өтмөктү чыкылдатыңыз. "Java (Күн)" деп аталган бөлүмгө ылдый жылдырып, бул бөлүмдүн ичиндеги бардык белги кутучаларында белгилердин бар экенин текшериңиз. Дароо төмөндө "Microsoft VM" деп аталган бөлүм болот. Бул бөлүмдүн бардык текшерүү кутучаларындагы бардык белгилерди алып салыңыз
IDoc каталарын кантип тапсам болот жана кантип кайра иштетесиз?

BD87 транзакциясындагы катаны жана түпкү себебин текшергенден кийин, төмөндөгү кадамдарды аткаруу менен IDocту кайра иштетүү мүмкүн болушу керек: WE19га өтүп, IDocту тандап, аткарыңыз. Чоо-жайы IDoc көрсөтүлөт. Сиздин талапка ылайык сегменттеги маалыматтарды өзгөртүү. Стандарттык кирүүчү процессти басыңыз
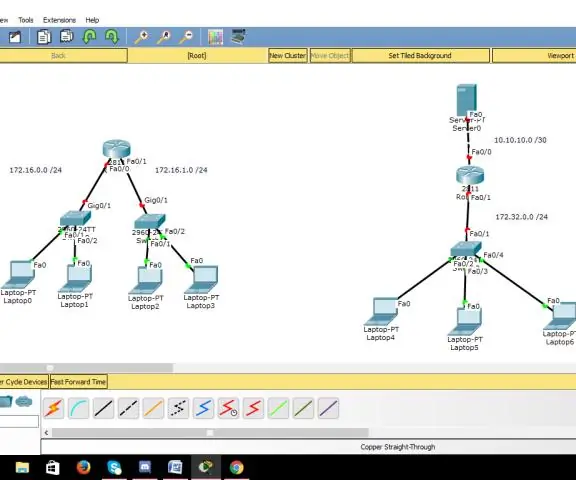
Packet Tracerде симуляцияны кантип токтотсоңуз болот?

Симуляцияны токтотуу үчүн Auto Capture / Play баскычын кайра басыңыз. Татаал PDU жок кылуу үчүн, пакеттик трекер терезесинин ылдый жагындагы Окуяларды симуляциялоо панелиндеги Жок кылуу баскычын басыңыз
