
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Акыркы өзгөртүү 2025-01-22 17:32.
Devtool . Бул параметр булак карталары кандайча түзүлөөрүн көзөмөлдөйт. Жакшыраак конфигурация үчүн SourceMapDevToolPlugin колдонуңуз. Учурдагы булак карталары менен иштөө үчүн булак-карта жүктөгүчтү караңыз.
Демек, Webpackтеги Sourcemap деген эмне?
Кандайдыр бир мааниде, булак карталары сиздин жашыруун (кичирейтилген) кодуңуздун декодер шакеги болуп саналат. Колдонуу Webpack , devtool көрсөтүү: "булак-карта" сиздин Webpack config булак карталарын иштетет жана Webpack акыркы, кичирейтилген файлыңызда sourceMappingURL директивасын чыгарат.
Андан кийин суроо туулат, Webpack бириктирүү деген эмне? веб-пакет - бириктирүү камсыз кылат а бириктирүү массивдерди бириктирүүчү жана жаңы объектти түзгөн объекттерди бириктирүүчү функция. Качан керек болсо бириктирүү конфигурация объекттери, веб-пакет - бириктирүү жардам бере алат. Ошондой эле бар веб-пакет конкреттүү бириктирүү деп аталган вариант бириктирүү.
Буга байланыштуу Webpack эмне үчүн колдонулат?
Webpack бул JavaScript тиркемелери үчүн статикалык модулдун пакети болуп саналат - ал сиздин тиркемеңизден бардык кодду алат жана аны веб браузерде колдонууга жарактуу кылат. Модулдар - бул колдонмоңуздун JavaScript'инен, node_modules'тен, сүрөттөрдөн жана оңой болушу үчүн пакеттелген CSS стилдеринен түзүлгөн коддун көп жолу колдонулуучу бөлүктөрү. ичинде колдонулат сиздин веб-сайтыңыз.
Sourcemaps кантип иштейт?
Кантип Булак карталары иштейт . Аты айтып тургандай, булак картасы кысылган файлдын ичиндеги кодду баштапкы булагына кайтаруу үчүн колдонула турган маалыматтын толук топтомунан турат. Сиз кысылган файлдарыңыздын ар бири үчүн башка булак картасын көрсөтө аласыз.
Сунушталууда:
Apache Hadoop ичиндеги экинчи Namenode деген эмне?

Hadoop ичиндеги экинчи NameNode бул HDFS кластериндеги атайын бөлүнгөн түйүн, анын негизги милдети namenodeдеги файл тутумунун метаберилиштерин текшерүү пункттарын алуу. Бул камдык аталыш түйүнү эмес. Ал жөн гана namenode файл тутумунун аталыш мейкиндигин текшерет
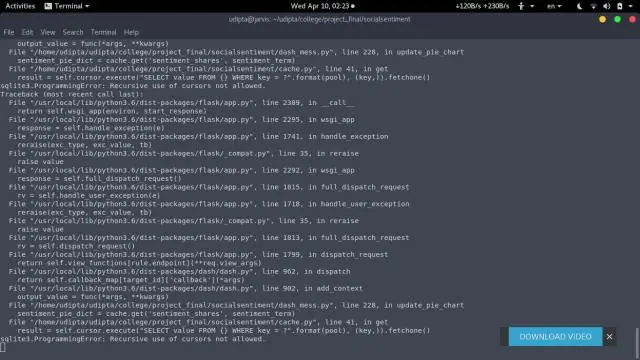
Sqlite3 ичиндеги курсордун максаты эмне?

Информатикада жана технологияда маалымат базасынын курсору маалымат базасындагы жазуулардын үстүнөн өтүүгө мүмкүндүк берген башкаруу структурасы болуп саналат. Курсорлор маалымат базасынын жазууларын издөө, кошуу жана алып салуу сыяктуу өтүү менен бирге кийинки иштетүүнү жеңилдетет
Bootstrap ичиндеги Mixins деген эмне?

Миксиндердин бири сиз колдонгуңуз келген тилкенин өлчөмүн аныктоого мүмкүндүк берет, ал эми башкалары мамычаларды түртүп, тартып жана жылдырууга мүмкүндүк берет. Эгер сиз Bootstrap (же кандайдыр бир тор системасы) менен тааныш болсоңуз, тор системасы мамычаларды камтыган саптарга негизделген
SQL сервериндеги Datepart ичиндеги DW деген эмне?

DATEPART. Жекшемби SQL сервери үчүн жуманын биринчи күнү болгондо, DATEPART(dw,) жекшемби күнү болсо 1ди жана ишемби күнү болсо 7ди кайтарат. (Дүйшөмбү жуманын биринчи күнү болгон Европада DATEPART(dw,) күнү дүйшөмбүгө туура келсе, 1ди жана жекшембиге туура келсе, 7ди кайтарат.)
Vlookup ичиндеги таблица массиви деген эмне?

VLOOKUP же вертикалдуу издөөдө биз дал келүүчү маалыматтарды камтыган мамычалар тобун издөө жана натыйжаны алуу үчүн маани уячасын же маанини колдонгондо, дал келүү үчүн колдонулган диапазондун тобу VLOOKUP таблица массиви деп аталат, VLOOKUP таблицасында шилтеме берилген уяча төмөнкү жерде болот. мамычанын сол жагы
