
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Акыркы өзгөртүү 2025-01-22 17:32.
Стилди орнотуу үчүн колдонуңуз чек -стиль жана жеткиликтүү тизмеден стилди тандаңыз CSS сөздөр. Түстү орнотуу үчүн колдонуңуз чек -түстүү жана он алтылык, RGB же RGBA түс коддорун колдонуңуз. Бир убакта туурасын, стилин жана түсүн орнотуу үчүн, колдонуңуз чек мүлк. Жеке орнотуу үчүн чек аралар , үстүн, оңду, солду жана төмөнкүнү колдонуңуз (мис.
Андан тышкары, CSSдеги сүрөткө чекти кантип кошом?
CSSте сүрөткө чекти кантип кошуу керек
-
HTML түзүү¶ Бөлүмдө бир түзүңүз
элементти жана колдонулушу керек болгон сүрөттүн шилтемесин коюңуз. Колдонуучу кандайдыр бир себептерден улам аны көрө албаса, ал тууралуу маалымат берүүчү alt атрибуту менен сүрөттүн атын коюңуз.
-
CSS кошуу¶ стилиңизге стилди кошуңуз
элемент. Сүрөттүн туурасын аныктаңыз.
Андан тышкары, CSS'те чектин калыңдыгын кантип өзгөртүүгө болот? Эскертүү: Ар дайым жарыялаңыз чек -стилинин алдындагы касиет чек - туурасы мүлк. Элемент болушу керек чек аралар мүмкүн мурун коюу the туурасы.
чек аранын туурасы: ичке орто калың;
- жогорку чек ичке.
- оң жана сол чек аралары орто.
- астыңкы чек калың.
Буга байланыштуу, CSS'те чекти кантип стилдештирсем болот?
CSS чек стили
- чекиттүү - чекиттүү чекти аныктайт.
- сызык - сызык чекти аныктайт.
- катуу - катуу чекти аныктайт.
- double - кош чекти аныктайт.
- Groove - 3D оюк чекти аныктайт.
- ridge - 3D кырдуу чекти аныктайт.
- inset - 3D ички чекти аныктайт.
- башталышы - 3D баштапкы чекти аныктайт.
CSS'те divге чекти кантип кошом?
Стиль чектеринин касиети
- Элементке чек кошуу: border = "thick solid #0000FF";
- Элементтин чегинин туурасын, стилин жана түсүн өзгөртүү: border = "ичке чекит кызыл";
- Элементтин чек касиетинин маанилерин кайтарыңыз: border);
Сунушталууда:
WordPress темасын кантип ыңгайлаштырасыз?

WordPress темаңызды ыңгайлаштыра баштоо үчүн, адегенде Сырткы көрүнүш -> Темалар барагына өтүңүз. Бул баракта активдүү теманы табыңыз (биздин учурда Twenty Seventeen) жана анын аталышынын жанындагы Ыңгайлаштыруу баскычын чыкылдатыңыз. Ачылган бетте сиз WordPress темаңызды реалдуу убакытта өзгөртө аласыз
Publisherдеги чекти кантип алып салсам болот?

Чекти алып салуу Чекти тандаңыз. Эскертүү: Амастер барагындагы чекти алып салуу үчүн, Көрүү өтмөгүндөгү Башкы бетти чыкылдатып, андан кийин чекти тандаңыз. Жок кылууну басыңыз
Publisherде ыңгайлаштырылган чекти кантип түзөм?

Баракка алдын ала иштелип чыккан үлгү чектерин кошуу Тандалган бет менен Кыстаруу > Сүрөт > Автоформалар > Негизги фигуралар > Төрт бурчтук дегенди басыңыз. Барактын чегин тартуу үчүн баракты сүйрөңүз. Чек араны оң баскыч менен чыкылдатып, анан FormatAutoshape тандаңыз. Түстөр жана сызыктар өтмөгүн чыкылдатып, андан кийин BorderArt чыкылдатыңыз
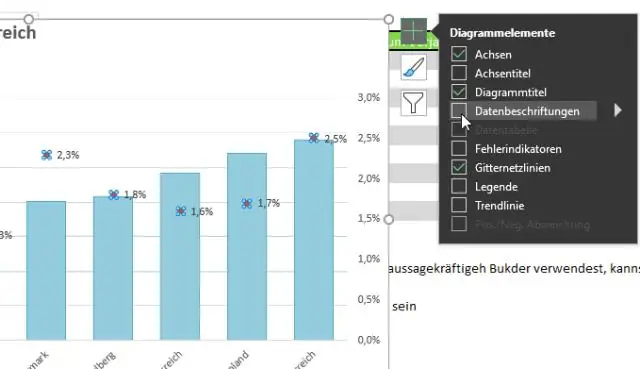
Excelде диаграммага чекти кантип кошууга болот?

Графикке чек кошуунун кошумча жолу - бул графикти оң баскыч менен чыкылдатуу жана "Диаграмма аймагын форматтоо". Пайда болгон калкыма терезеде, терезенин сол жагындагы чек аранын бирин чыкылдатыңыз, андан кийин оң жагындагы форматты тандаңыз
Диаграммага чекти кантип кошууга болот?

Диаграммадагы тексттин айланасына чек кошуу Чек кошууну каалаган текстти тандаңыз. Формат менюсунан Тандалган диаграмма аталышын тандаңыз. Чек ара аймагында, Стиль ачылуучу тизмесин колдонуп, чек үчүн колдонгуңуз келген сызыктын түрүн тандаңыз. Чек ара аймагында, Түсү ачылуучу тизмени колдонуп, чекке колдонгуңуз келген түстү тандаңыз
