
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Акыркы өзгөртүү 2025-01-22 17:32.
Кааласаң алып салуу the элемент тартып DOM толугу менен, сиз removeChild() ыкмасын колдоно аласыз. var elem = документ. querySelector('#кейбир- элемент '); элемент. parentNode.
Ушуну эске алып, Domдон алып салуу эч кимди көрсөтпөйбү?
Анткени көрсөтүү : эч ким чынында алып салат элементтерден DOM . көрүнүү: жашырылган жөн гана аларды көрүнбөйт, бирок алар дагы эле бар.
Ошо сыяктуу эле, DOM түйүндөрү деген эмне? А " түйүн ", бул контекстте, жөн гана HTML болуп саналат элемент . " DOM " бул веб-сайттын HTML'ин жана ар бир HTMLди билдирген дарак структурасы элемент бул " түйүн ". Документ объектинин моделин караңыз ( DOM ). Тагыраак, " Түйүн " бул бир нече башка объекттер тарабынан ишке ашырылган интерфейс, анын ичинде "документ" жана " элемент ".
Ушундай жол менен массивден элементти кантип жок кыласыз?
Алып салуу Бир Элемент shift() колдонуу массив Shift() жана unshift() методдору а башында иштейт массив a аягынын ордуна массив , push() жана pop() сыяктуу эле. shift() буйругу иштейт алып салуу биринчи элемент ныкы массив жана unshift() командасы кошумчалайт элемент башына чейин массив.
Pythonдогу тизмеден бир нерсени кантип алып салууга болот?
Алып салуу индекс же кесим боюнча элементтер: del clear(), pop() жана алып салуу () ыкмалары болуп саналат тизме , бирок сиз да кыла аласыз алып салуу элементтерден а тизме дел билдирүүлөр менен. Белгилеңиз пункт индекси боюнча өчүрүлөт. Биринчи индекс 0, ал эми акыркы индекс -1. тилим колдонуу, сиз болот жок кылуу бир эле учурда бир нече нерсе.
Сунушталууда:
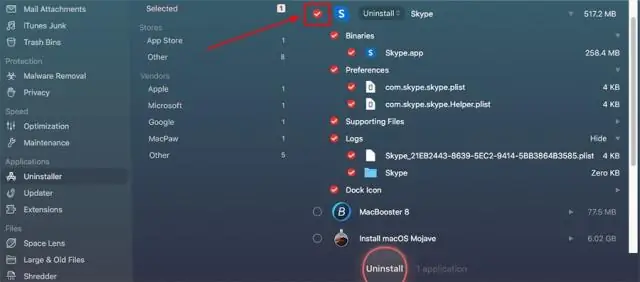
MDM колдонмосун кантип алып салсам болот?

Кадамдар Башкарылган мобилдик түзмөктөн Орнотууларга өтүңүз. Коопсуздукка өтүңүз. Түзмөк администраторун тандап, аны өчүрүңүз. Орнотуулар астынан Тиркемелерге өтүңүз. ManageEngine Mobile Device Manager Plus тандаңыз жана ME MDM колдонмосун чыгарып салыңыз
Google Жаңылыктардан жаңылык булагын кантип алып салсам болот?

Компьютериңиздин веб браузеринен https://news.google.com/ дарегине өтүңүз. Жаңылыктарыңыздан бүтүндөй булакты жашырыңыз. Чычкан курсоруңузду булактан алынган шилтемеге коюңуз. Шилтеменин астында пайда болгон ⋮ сөлөкөтүн чыкылдатыңыз. Натыйжада ачылуучу менюдан [булактан] окуяларды жашыруу дегенди басыңыз
Google Жардамчы сөлөкөтүн үй экранымдан кантип алып салсам болот?

1-кадам: Орнотууларды ачып, Кошумча орнотууларга өтүңүз. 2-кадам: Баскычты жана жаңсоо жарлыктарын таптаңыз. 3-кадам: Google Жардамчыны ишке киргизүүнү таптаңыз. Кийинки экранда, аны үй экранынан алып салуу үчүн Эч кимди тандаңыз
Кантип Microsoft VM белгисин алып салсам жана Java Sun'ты кантип текшерсем болот?

Куралдар панелинен / Интернет параметрлерин тандаңыз. Өркүндөтүлгөн өтмөктү чыкылдатыңыз. "Java (Күн)" деп аталган бөлүмгө ылдый жылдырып, бул бөлүмдүн ичиндеги бардык белги кутучаларында белгилердин бар экенин текшериңиз. Дароо төмөндө "Microsoft VM" деп аталган бөлүм болот. Бул бөлүмдүн бардык текшерүү кутучаларындагы бардык белгилерди алып салыңыз
Массивдин биринчи элементин алып салган жана аны кайтарып берүүчү PHP функциясы кандай?

Array_shift() функциясы массивден биринчи элементти алып салат жана алынып салынган элементтин маанисин кайтарат
