
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Акыркы өзгөртүү 2025-01-22 17:32.
Сыз Doctype :
Браузер Quirks режимине кирип, кодуңуз менен иштөөгө аракет кылат эгерде ал 90-жылдардын аягында жазылган. Бул билдирет алар эски браузерлерде болгон көптөгөн мүчүлүштүктөрдү туурайт. максаты DOCTYPE браузерге кандай түрүн айтуу болуп саналат HTML сиз болуп саналат жазуу . It калтыруу үчүн жарактуу эмес DOCTYPE.
Муну эске алып, HTMLде doctype жазуу керекпи?
биз ар дайым а колдонушубуз керек DOCTYPE АР КАНДАЙ браузер үчүн, анткени ал браузерге кандайча чечмелөө керектигин айтат html жана css. <! DOCTYPE > Декларация сизде биринчи орунда турушу керек HTML документтин алдында < html > тег.
Жогорудагыдан тышкары, doctype деген эмне жана документте доктип көрсөтүлбөсө эмне болот? Ал тургай эгерде DOCTYPE жарыяланбаса , веб-браузер веб-сайтты көрсөтөт жана аны мен сыяктуу мыкты көрсөтүүгө аракет кылат DOCTYPE бир түрү болуп саналат декларация бул веб-браузерлерге веб-баракчабызда/веб-сайтыбызда HTMLдин кайсы версиясын колдонуп жатканыбызды айтуу үчүн колдонулат.
Муну эске алып, эмне кылат <! Doctype html деген эмнени билдирет?
А доктип же документтин түрү жөнүндө декларация болуп саналат веб-браузерге учурдагы барактагы белгилөө тили жөнүндө айтып берген нускама болуп саналат жазылган. The Doctype болуп саналат элемент же тег эмес, ал браузердин версиясы же стандарты жөнүндө билүүгө мүмкүндүк берет HTML же башка белгилөө тили болуп саналат документте колдонулат.
Эмне үчүн HTMLде doctype колдонобуз?
DOCTYPE > тег болуп саналат колдонулган версиясы жөнүндө браузерге маалымат берүү HTML колдонулган документте. Ал деп аталат документ түрү декларация ( DTD ). Техникалык <! DOCTYPE > а эмес тег /element, бул жөн гана браузер жөнүндө документ түрү.
Сунушталууда:
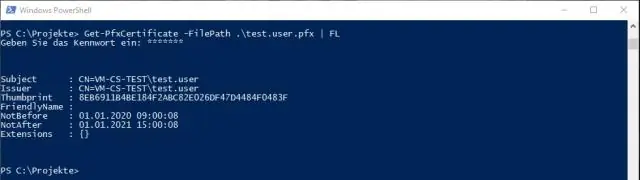
PFX файлы менен эмне кылсам болот?

Pfx файлы PFX форматында экспорттолгон системанын сертификаты менен купуя ачкычтын бириктирилиши. Файл vCenter Server тутумунун подкаталогуна көчүрүлөт. Жеке маалымат алмашуу форматы (PFX) сертификаттарды жана алардын купуя ачкычтарын бир компьютерден экинчисине же алынуучу медиага өткөрүп берет
Эгер сиз жогорку чыңалуудагы заряддагычты колдонсоңуз эмне болот?

Чыңалуу өтө жогору – Адаптердин чыңалуусу жогору болсо, бирок ток бирдей болсо, анда ашыкча чыңалуу байкалганда, аппарат өзү өчүп калышы мүмкүн. Эгер андай болбосо, анда ал нормалдуудан ысык иштеши мүмкүн, бул аппараттын иштөө мөөнөтүн кыскартат же дароо зыян келтириши мүмкүн
HTML'ге радио баскычын кантип кошсом болот?

Радио баскычы – колдонуучуга бир катар варианттардын ичинен бир параметрди тандоого мүмкүндүк берген форма элементи. Радио баскычтары HTML теги менен түзүлөт. Радио баскычтар элементтин ичине салынышы мүмкүн же алар жалгыз турушу мүмкүн. Алар тегтин форма атрибуту аркылуу форма менен да байланыштырылышы мүмкүн
Var HTML деген эмне?

HTML теги. HTML теги - бул математикалык теңдеме үчүн же программалоо контекстинде өзгөрмөнү аныктоо үчүн колдонулган фразалык теги. Тегдин ичиндеги мазмун көпчүлүк браузерлерде курсив шрифтинде көрсөтүлөт, бирок тийиштүү CSS аркылуу аны жокко чыгарса болот
Onblur жана Onfocus HTML деген эмне?

Аныктоо жана колдонуу onblur атрибуту элемент фокусун жоготкон учурда күйөт. Onblur көбүнчө форманы текшерүү коду менен колдонулат (мисалы, колдонуучу форма талаасынан чыкканда). Кеңеш: onblur атрибуту onfocus атрибутуна карама-каршы келет
