
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Акыркы өзгөртүү 2025-01-22 17:32.
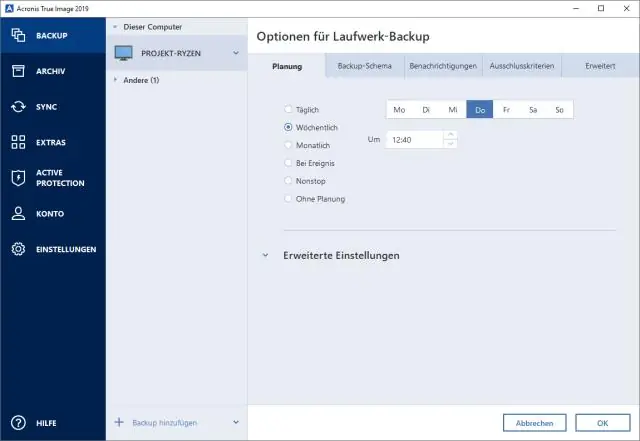
АЗ Түпкү буйрук сабы интерфейсин (CLI) камсыз кылат, ал бир нече тапшырмаларды гана компиляциялоодон тышкары аткарат. АЗ синтаксис. CLI колдонуу менен биз болот коддорду кысып коюңуз файлдар , жана булак картасын түзүңүз. Буйрук Түйүнгө негизделген. js бул буйрукка эффективдүү мүмкүнчүлүк берет иш Windows, OS X жана Linux боюнча.
Ошо сыяктуу эле, азыраак файл деген эмне?
Азыраак (Жакшы стилдердин баракчалары; кээде стилдештирилген АЗ ) бул динамикалык препроцессордун стилдер барагынын тили, аны Каскаддык Стиль Таблицаларына (CSS) түзүүгө жана кардар же сервер тарабында иштетүүгө болот. чегинүү синтаксиси Азыраак жарактуу CSS жарактуу болгондуктан, уяланган метатил болуп саналат Азыраак ошол эле семантика менен код.
Ошо сыяктуу эле, веб-иштеп чыгууда эмне аз? Обзор. Азыраак (бул Leaner Style Sheets дегенди билдирет) CSS үчүн артка шайкеш келген тил кеңейтүүсү. Бул үчүн расмий документ болуп саналат Азыраак , тили жана Азыраак . js, сиздин JavaScript куралы Азыраак стилдерди CSS стилдерине. Анткени Азыраак жөн эле CSS окшойт, аны үйрөнүү оңой.
Ошентип, CSS кантип азыраак иштейт?
АЗ жакын болушу үчүн иштелип чыккан CSS мүмкүн болушунча, синтаксис сиздин учурдагыга окшош CSS код. Бул сиз аны учурдагы кодуңуз менен дароо колдоно аласыз дегенди билдирет. Жакында Сасс дагы а CSS - SCSS деп аталган синтаксиске окшош (Sassy CSS ) миграцияны жеңилдетүү үчүн.
Кантип азыраак өзгөрмөлөрдү колдоносуз?
Өзгөрмөлөрдү түздөн-түз шилтеме катары, саптын ичинде же стилдер барагынын структурасынын бөлүктөрүн түзүү үчүн колдонсо болот
- Түздөн-түз. Өзгөрмө маанисин түз колдонуу үчүн @ синтаксисин колдонуңуз: @number: 10; h1 {өлчөмү: @number; }
- Маалымат катары.
- Inside Property Name.
- Inside String.
- Стиль баракчасынын структурасы.
Сунушталууда:
Камдык файлдар кысылганбы?

NT File System (NTFS) кысуу дисктеги мейкиндикти үнөмдөөгө жардам берет, бирок маалыматтарды кысуу камдык көчүрмөнү сактоого жана иштөөгө терс таасирин тийгизиши мүмкүн. Кысылган файлдар алыстан камдык көчүрмөлөрдү жасоодо аларды тармак аркылуу көчүрүүдөн мурун да кеңейтилет, андыктан NTFS кысуу тармактын өткөрүү жөндөмдүүлүгүн үнөмдөй албайт
Кантип TI 84ке кирүүдөн азыраак ала аласыз?

Ti-84 Plus Graphing Calculator for Dummies, 2nd Edition Курсорду сиз аныктап жаткан функциянын же теңсиздиктин белгисине коюу үчүн жебе баскычтарын колдонуңуз. [ALPHA] басыңыз жана тиешелүү теңдик же теңсиздик символунун астындагы баскычты басыңыз. Биринчи экранды алуу үчүн, кичине же барабар белгини киргизүү үчүн [ALPHA][ZOOM] баскычын басыңыз
Эмне үчүн машыгуу катасы тест катасынан азыраак?

Тренинг катасы, адатта, тест катасынан азыраак болот, анткени моделге туура келген ошол эле маалыматтар анын окутуу катасын баалоо үчүн колдонулат. Тренинг катасы менен тесттик катанын ортосундагы айырмачылыктын бир бөлүгү, анткени машыгуу топтому менен тест топтомунун ар кандай киргизүү маанилери бар
Эмне үчүн агрессивдүү режим азыраак коопсуз?

Агрессивдүү режим Негизги режимдей коопсуз болбошу мүмкүн, бирок Агрессивдүү режимдин артыкчылыгы Негизги режимге караганда ылдамыраак (анткени пакеттер азыраак алмашылгандыктан). Агрессивдүү режим, адатта, алыстан кирүү VPN үчүн колдонулат. Бирок, эгер бир же экөө тең тең динамикалык тышкы IP даректерге ээ болсо, сиз агрессивдүү режимди да колдоносуз
Кошумча азыраак розеткаларды программалоо үчүн кайсы класстар колдонулат?

Socket жана ServerSocket класстары туташууга багытталган розеткаларды программалоо үчүн, ал эми DatagramSocket жана DatagramPacket класстары туташуусуз розеткаларды программалоо үчүн колдонулат. Кардардын insocket программалоосу эки маалыматты билиши керек: Сервердин IP дареги жана. Порт номери
