
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Акыркы өзгөртүү 2025-01-22 17:32.
Эки бар киргизүү түрлөрү үчүн колдоого алынат Дата убакыт ” сыяктуу киргизүүлөр . 2. Дата убакыт - жергиликтүү ” киргизүү түрү болуп саналат а жергиликтүү дата жана убакыт киргизүү контролдоо. Ан киргизүү менен башкаруу Дата убакыт - жергиликтүү ” киргизүү түрү элементтин мааниси а болгон башкарууну билдирет жергиликтүү дата жана убакыт (жана убакыт алкагы тууралуу маалыматты камтыбайт).
Андан тышкары, HTMLде кандай киргизүү түрлөрү бар?
Талап кылынган атрибут ан экенин белгилейт киргизүү бланкты тапшырганга чейин толтурулушу керек. Керектүү атрибут төмөндөгүлөр менен иштейт киргизүү түрлөрү : текст, издөө, url, тел, электрондук почта, сырсөз, дата тандоочулар, сан, белги кутучасы, радио жана файл.
кайсы html5 киргизүү түрү колдонуучуга убакыт алкагы менен дата менен убакытты тандоого мүмкүндүк берет? Дата убакыт. Биз бириктире алабыз датасы жана убактысы колдонуу менен түрү так көрсөтүү үчүн = "datetime" убакыт 15-сүрөттө көрсөтүлгөндөй, белгилүү бир күнү.
Бул жерде, киргизүү тутумунун убактысы кандай?
The киргизүү элементи бар " убакыт "түрүнүн атрибутундагы маани, а үчүн талааны билдирет убакыт киргизүү . Заманбап браузерлерде убакыт талаалар адатта колдонуучуларга анын маанисин өзгөртүүнүн ордуна графикалык жол менен өзгөртүүгө мүмкүндүк берген башкаруу элементтери менен көрсөтүлөт киргизүү ал түздөн-түз сап катары.
Киргизүү түрү убакыттын маанисин кантип белгилейт?
Киргизүү убактысы defaultValue касиети
- Убакыт талаасынын демейки маанисин өзгөртүү: getElementById("myTime"). defaultValue = "18:00";
- Убакыт талаасынын демейки маанисин алыңыз: getElementById("myTime"). defaultValue;
- defaultValue жана value касиетинин ортосундагы айырманы көрсөткөн мисал: getElementById("myTime"); var defaultVal = x. defaultValue;
Сунушталууда:
PII кандай маалымат камтылган?

Жеке аныктоочу маалымат, же PII, белгилүү бир адамды аныктоо үчүн колдонулушу мүмкүн болгон ар кандай маалымат. Мисалы, толук аты-жөнү, коомдук коопсуздук номери, айдоочунун күбөлүгүнүн номери, банк эсебинин номери, паспорт номери жана электрондук почта дареги кирет
Камтылган компьютерлер жана IoT күнүмдүк жашооңузга кандай таасирин тийгизди?

Камтылган компьютерлер жана IoT ден соолук жагынан жашоонун сапатын өзгөртүп жатат. IoT негизиндеги акылдуу тилкелер же сааттар датчиктерге туташтырылган орнотулган компьютерлери бар IoT негизиндеги түзмөктөр аркылуу реалдуу убакытта кан басымын жана жүрөктүн кагышын тынымсыз көзөмөлдөй алат
Html5теги 2d контекст деген эмне?

Бул спецификация HTML холст элементи үчүн 2D Контекстти аныктайт. 2D Контекст холст чийме бетине графика тартуу жана башкаруу үчүн объекттерди, ыкмаларды жана касиеттерди камсыз кылат
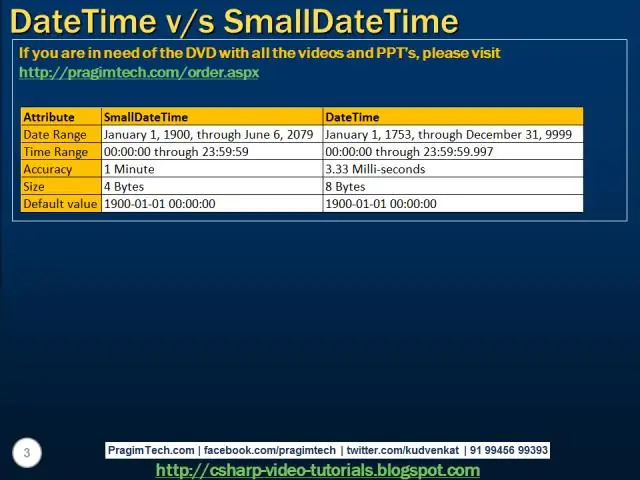
Datetime жана datetime жергиликтүү ортосунда кандай айырма бар?

Экөөнүн айырмасы, datetime-локалдык киргизүү убакыт алкагын камтыбайт. Эгер убакыт алкагы колдонмоңуз үчүн маанилүү болбосо, datetime-local колдонуңуз. Кээ бир браузерлер дагы эле дата-time киргизүү түрүн кармоого аракет кылып жатышат
Excelде канча IF функциясын киргизүүгө болот?

7 Ошо сыяктуу эле, сиз Excelде IF деген эмне деп сурасаңыз болот? IFERROR функциясы. Бир ЭГЕР Функциянын бир сыноосу жана эки мүмкүн болуучу натыйжасы бар, TRUE же ЖАЛГАН. Nested IF функциялары, бир дегенди билдирет ЭГЕР башкасынын ичиндеги функция, сизге сыноого мүмкүндүк берет көп критерийлери жана мүмкүн болуучу натыйжалардын санын көбөйтөт.
