
Мазмуну:
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Акыркы өзгөртүү 2025-01-22 17:31.
6 Жооптор
- Run npm тизмесин vue (же npm тизмеси --depth=0 | grep vue пакеттердин көз карандылыгын алып салуу). Бул жалпы жолу болуп саналат текшерүү npm пакеттери версия терминалда.
- Албетте, сен да болот текшерүү vuejs's версия пакетти карап чыгуу менен. json (же азыраак пакет сыяктуу буйрукту колдонуңуз.
- Колдонуу Vue . версия иштөө учурунда.
Ошентип, Vue акыркы версиясы кандай?
Vue 3.0. 0 келе жатат версия дүйнөдөгү эң популярдуу JavaScript китепканаларынын бири. Vue популярдуулугу өсүп жатат жана долбоор ар бир жаңыртуу менен тезирээк жана жакшыраак болот. Evan You жаңысын жарыялады Vue версиясы Лондондо 2018-жылдын 15-ноябрында.
Жогорудагыдан тышкары, Vue'ду кантип орнотом? Vue кантип орнотуу керек. js долбоору Vue-cli аркылуу 5 жеңил кадам менен
- 1-кадам npm орнотуу -g vue-cli. Бул буйрук Vue-cli'ни бүткүл дүйнөгө орнотот.
- 2-кадам Синтаксис: vue init мисал: vue init webpack-жөнөкөй жаңы долбоор.
- 3-кадам CD жаңы долбоор. Каталогду долбоордун папкасына өзгөртүңүз.
- 4-кадам npm орнотуу.
- 5-кадам npm иштетүү иштеп чыгуу.
Ошондой эле билүү үчүн, Vue CLI кайда орнотулган?
Ичинде а Vue CLI долбоор, @ vue / cli -кызмат экиликти орнотот vue - cli -кызмат. Сиз экиликке түздөн-түз кире аласыз vue - cli -npm скрипттеринде же./node_modules/ катары кызмат көрсөтүү. бин/ vue - cli - терминалдан тейлөө. GUI менен кошумча функциялар менен скрипттерди иштете аласыз vue ui буйругу.
Vue CLI 3ке кантип жаңырсам болот?
Бул жерде менин кадамдарым (менин колдонмом myapp деп аталат деп коёлу): Орнотуу the Vue Cli 3 npm менен орнотуу -g @ vue / cli . менен жаңы долбоор түзүңүз vue менин колдонмону түзүү - cli3 . src папкасынын мазмунун эски колдонмодон жаңы колдонмого көчүрүңүз.
Сунушталууда:
Nginx версиямды кантип тапсам болот?

Nginx версиясын текшериңиз. Учурда орнотулган Nginx версиясын Nginx бинардыкын кээ бир буйрук сап параметрлери менен чакырып ала алабыз. Биз Nginx версиясын гана көрсөтүү үчүн -v параметрин колдоно алабыз же компилятордун версиясы жана конфигурация параметрлери менен бирге версияны көрсөтүү үчүн -V параметрин колдоно алабыз
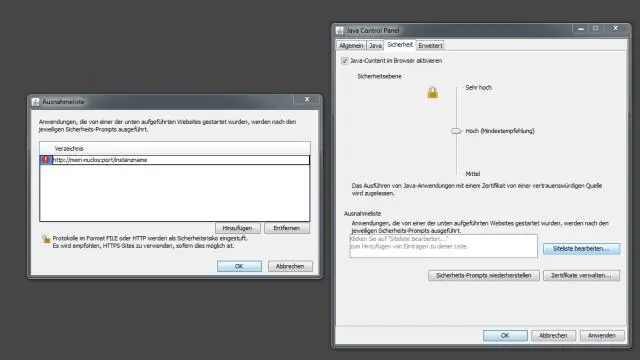
Java версиямды онлайн кантип текшерсем болот?

Java башкаруу панелин ишке киргизүү үчүн Java сөлөкөтүн чыкылдатыңыз. Java Башкаруу панелиндеги Жалпы өтмөктө сиз жөнүндө табуу керек. Сиз колдонуп жаткан версияны көрүү үчүн аны басыңыз
Malwarebytes сынамык версиямды кантип баштапкы абалга келтирсем болот?

Windows түзмөктөрүндө Malwarebytes премиум сыноосун өчүрүү үчүн, колдонмону ачып, андан соң Орнотуулар > Каттоо эсебинин чоо-жайы тактасына өтүңүз. Премиум сынамык версиясын өчүрүү Windows үчүн Malwarebytes'ти Эркин версияга түшүрөт
Cloudera Manager версиямды кайдан билем?

CM версияңызды билүү үчүн, сиз CM -> Колдоо -> Жөнүндө иштетсеңиз болот. Ал эми CDH версияңызды билүү үчүн, сиз CM -> Clusters иштетсеңиз болот
Azure CLI версиямды кантип тапсам болот?

Орнотулган версияңызды табуу жана жаңыртуу керекпи же жокпу, көрүү үчүн az --version иштетиңиз. Эгер сиз Azure классикалык жайылтуу моделин колдонуп жатсаңыз, Azure классикалык CLI орнотуңуз
