
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Акыркы өзгөртүү 2025-01-22 17:31.
Кыскача айтканда, асинхрондуу / күт жазуу үчүн таза синтаксис болуп саналат асинхрондук Javascript код. Бул кодуңуздун окулушун жана агымын жакшыртат. Колдонууда эмнелерди эске алуу керек асинхрондуу / күт : Async функциялар убаданы кайтарат. Күтүү ичинде гана колдонсо болот асинхрондуу блок.
Муну эске алуу менен, JavaScript'те асинхрондук деген эмнени билдирет?
The асинхрондуу функциянын декларациясы аныктайт асинхрондуу функция - AsyncFunction объектин кайтарган функция. Асинхрондуу функциялар окуялар цикли аркылуу коддун калган бөлүгүнө караганда өзүнчө тартипте иштейт жана анын натыйжасында кыйыр убаданы кайтарат.
JS түйүнүндө асинхрондук жана күтүү деген эмнени билесизби? менен Түйүн v8, the асинхрондуу / күт өзгөчөлүк расмий түрдө ишке киргизилген Түйүн Убадалар жана функцияларды чынжыр менен чечүү. Функцияларды биринин артынан бири кишендеп коюунун кереги жок, жөн эле күт Убаданы кайтаруучу функция. Бирок функция асинхрондуу Убаданы кайтарган функцияны күтүүдөн мурун жарыяланышы керек.
Адамдар дагы сурашат, мен кантип асинхронду күтөм?
Эгер сен колдонуу the асинхрондуу Функциянын аныктамасынын алдында ачкыч сөздү колдонсоңуз болот күтүү колдонуу функциянын ичинде. Сен качан күт убада болсо, функция убада аткарылганга чейин тоскоолсуз түрдө тындырылат. Убада аткарылса, бааны кайра аласыз. Убада четке кагылса, четке кагылган баа ыргытылат.
JavaScript'те күтүү эмне кылат?
Description. The күт туюнтма синхрондуу функциянын аткарылышын Убада аткарылмайынча (башкача айтканда, аткарылган же четке кагылган) тындырууга жана аткарылгандан кийин асинхрондук функциянын аткарылышын улантууга себеп болот. кайра баштаганда, наркы күт Бул сөз аткарылган Убаданы билдирет.
Сунушталууда:
Асинхрондук программалоо деген эмне?

Асинхрондук программалоо – бул параллелдүү программалоонун каражаты, мында жумуш бирдиги негизги тиркеме жипинен өзүнчө иштейт жана чакыруучу жипке анын бүтүшү, бузулушу же прогресси жөнүндө кабарлайт. Сиз асинхрондук программалоону качан колдонушуңуз керек жана анын кандай артыкчылыктары жана көйгөйлөрү бар деп ойлонуп жатсаңыз болот
Синхрондук жана асинхрондук эсептегич деген эмне?

Асинхрондук эсептегичте тышкы окуя флип-флоп пайда болгондо түздөн-түз ОРНОТУУ же ТАЗАЛОО үчүн колдонулат. Бирок асинхрондук эсептегичте тышкы окуя ички саат менен синхрондоштурулган импульсту өндүрүү үчүн колдонулат. Асинхрондук эсептегичтин мисалы - толкундуу эсептегич
Эмне үчүн JavaScript'те асинхрондук күтүү керек?

Асинхрондуу функциялар анын натыйжасын кайтаруу үчүн кыйыр убаданы колдонушат. Эгер сиз убаданы кайтарбасаңыз да, синхрондуу функция сиздин кодуңуздун убада аркылуу өткөнүн текшерет. await ал (wait оператору) бир бөлүгү болгон асинхрондук функциянын ичинде коддун аткарылышын бөгөттөйт. ар дайым бир убаданы күтүү
Асинхрондук куралдар деген эмне?

Синхрондук жана асинхрондук байланыш куралдары жеке адамдардын жана адамдардын топторунун ортосундагы кызматташтыкты жеңилдетүү үчүн колдонулат жана электрондук окуу чөйрөлөрү үчүн өзгөчө пайдалуу. Асинхрондук байланыш тартылгандар тарабынан дароо кабыл алынбайт же жооп берилбейт (мис
JS түйүнүндө синхрондук жана асинхрондук деген эмне?

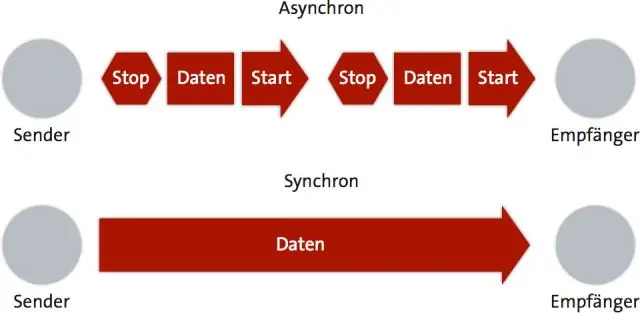
Программалоодо синхрондуу операциялар тапшырма аяктаганга чейин инструкцияларды блоктошот, ал эми асинхрондук операциялар башка операцияларды бөгөттөбөй аткара алат. Асинхрондук операциялар көбүнчө окуяны аткылоо же берилген кайра чалуу функциясын чакыруу менен аяктайт
