
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Акыркы өзгөртүү 2025-01-22 17:31.
асинхрондуу функциялары колдонуу анын жыйынтыгын кайтарып берүү үчүн кыйыр убада. Убаданы ачык кайтарбасаңыз да асинхрондуу Функция сиздин кодуңуз убада аркылуу өткөнүн камсыздайт. күт ичинде коддун аткарылышын бөгөттөйт асинхрондуу функциясы, анын ичинен күт билдирүү) бир бөлүгү болуп саналат. күт ар дайым бир убада үчүн.
Ошондуктан, эмне үчүн биз Javascriptте асинхрондук жана күтүүнү колдонобуз?
Async / Күтүү чынжырланган убадалар менен иштөө жана жазуу процессин жөнөкөйлөтүү үчүн түзүлгөн. Async функциялар Убада кайтарат. Эгерде функция ката кетирсе, Убада четке кагылат. Эгерде функция маанини кайтарса, Убада чечилет.
Ошо сыяктуу эле, async Javascriptте эмне кылат? The асинхрондуу функциянын декларациясы аныктайт асинхрондуу функция - AsyncFunction объектин кайтарган функция. Асинхрондуу функциялар окуялар цикли аркылуу коддун калган бөлүгүнө караганда өзүнчө тартипте иштейт жана анын натыйжасында кыйыр убаданы кайтарат.
Бул жерде эмне үчүн асинхрондук күтүүнү колдонобуз?
күт болуп саналат колдонулган чалуу үчүн асинхрондуу функцияны аткарыңыз жана анын чечилишин же четке кагышын күтүңүз. дагы бир артыкчылыгы колдонуу кичирээк асинхрондуу Функциялар сиз өзүңүздү эмне деп ойлонууга мажбурлайсыз асинхрондуу параллелдүү иштеши мүмкүн болгон функциялар. Эгерде сиздин кодуңузда бөгөттөөчү код камтылса, аны анкета кылганыңыз жакшы асинхрондуу функция.
JS күтүүдө асинхрондук кантип колдонсо болот?
The күт оператор Убаданы күтүү үчүн колдонулат. Аны ичинде колдонсо болот Async блок гана. ачкыч сөз Күтүү түзөт JavaScript убада натыйжа бергенге чейин күтө тур. Ал гана жасай тургандыгын белгилей кетүү керек асинхрондуу программанын бүтүндөй аткарылышын эмес, функция блогун күтөт.
Сунушталууда:
Эмне үчүн журналдарды үзгүлтүксүз карап чыгышыңыз керек жана бул тапшырманы кантип башкаруу керек?

Коопсуздук көз карашынан алганда, журналдын максаты жаман нерсе болуп жатканда кызыл желектин ролун аткаруу болуп саналат. Журналдарды үзгүлтүксүз карап чыгуу тутумуңузга зыяндуу чабуулдарды аныктоого жардам берет. Системалар тарабынан түзүлгөн журнал маалыматтарынын чоң көлөмүн эске алуу менен, бул журналдардын баарын күн сайын кол менен карап чыгуу мүмкүн эмес
Асинхрондук программалоо деген эмне?

Асинхрондук программалоо – бул параллелдүү программалоонун каражаты, мында жумуш бирдиги негизги тиркеме жипинен өзүнчө иштейт жана чакыруучу жипке анын бүтүшү, бузулушу же прогресси жөнүндө кабарлайт. Сиз асинхрондук программалоону качан колдонушуңуз керек жана анын кандай артыкчылыктары жана көйгөйлөрү бар деп ойлонуп жатсаңыз болот
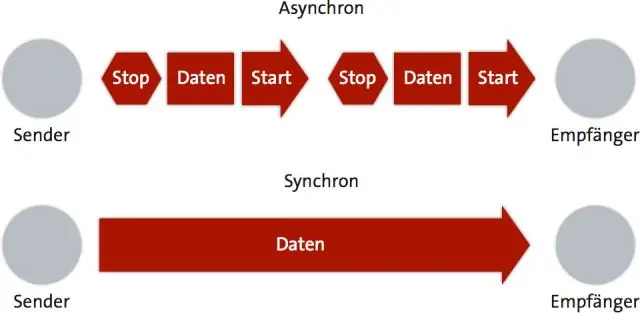
Синхрондук жана асинхрондук эсептегич деген эмне?

Асинхрондук эсептегичте тышкы окуя флип-флоп пайда болгондо түздөн-түз ОРНОТУУ же ТАЗАЛОО үчүн колдонулат. Бирок асинхрондук эсептегичте тышкы окуя ички саат менен синхрондоштурулган импульсту өндүрүү үчүн колдонулат. Асинхрондук эсептегичтин мисалы - толкундуу эсептегич
Асинхрондук күтүү JavaScript деген эмне?

Жыйынтыктап айтканда, асинхрондук/күтүү – асинхрондук Javascript кодун жазуу үчүн таза синтаксис. Бул кодуңуздун окулушун жана агымын жакшыртат. Асинхрондоштуруу/күтүүдө эске алуу керек болгон нерселер: Асинхрондук функциялар убаданы кайтарат. Await синхрондуу блоктун ичинде гана колдонулушу мүмкүн
Асинхрондук куралдар деген эмне?

Синхрондук жана асинхрондук байланыш куралдары жеке адамдардын жана адамдардын топторунун ортосундагы кызматташтыкты жеңилдетүү үчүн колдонулат жана электрондук окуу чөйрөлөрү үчүн өзгөчө пайдалуу. Асинхрондук байланыш тартылгандар тарабынан дароо кабыл алынбайт же жооп берилбейт (мис
