
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Акыркы өзгөртүү 2025-01-22 17:31.
Өлчөмүн өзгөртүү касиетин өчүрүү үчүн төмөнкү CSS касиетин колдонуңуз: resize: none;
- Сиз муну төмөнкүдөй саптык стиль касиети катары колдоно аласыз: < текст аймагы style=" өлчөмүн өзгөртүү : none;"></ текст аймагы >
- же элементтердин тегтеринин ортосунда төмөнкүдөй: текст аймагы { өлчөмүн өзгөртүү : жок; }
Ушуга байланыштуу, CSS'те текст аймагынын жылдыргыч тилкесин кантип жашырам?
Текст аймагынын сыдырма тилкелерин жашыруу үчүн жашыруу бул вертикал жылдыруу (жана горизонталдуу жылдыруу эгер ал да пайда болсо), колдонуу керек CSS наркы менен толуп турган касиет жашырылган . Сиз вертикалды күткөнчө мүмкүн болушунча көп текст киргизиңиз жылдыруу пайда болуу. Улант!
Ошо сыяктуу эле, CSSдеги элементтин өлчөмүн кантип өзгөртүү керек? өлчөмүн өзгөртүү . The өлчөмүн өзгөртүү мүлктү көзөмөлдөйт, эгерде жана кантип а элемент болушу мүмкүн өлчөмү өзгөртүлдү ылдыйкы оң бурчун басуу жана сүйрөө аркылуу колдонуучу элемент . билүү абдан маанилүү: өлчөмүн өзгөртүү overflow касиети көпчүлүк үчүн анын баштапкы мааниси болгон visible дегенден башка нерсеге коюлмайынча эч нерсе кылбайт элементтер.
Ошондой эле билүү үчүн, textarea баалуулук атрибуту барбы?
< текст аймагы > кылат колдобойт баалуулук атрибуту.
Горизонталдык сыдырма тилкесин кантип жашырам?
өчүрүү үчүн горизонталдуу жылдыруу тилкеси сиз overflow-x киргизесиз: жашырылган ; CSSде. мажбурлоо а жылдыруу керекпи же жокпу (бул браузердин секирүүсүн токтотот, анткени ал кошумчалайт жылдыруу мазмун мейкиндиктен ашып кеткенде.) overflow-y колдонуңуз: жылдыруу ;.
Сунушталууда:
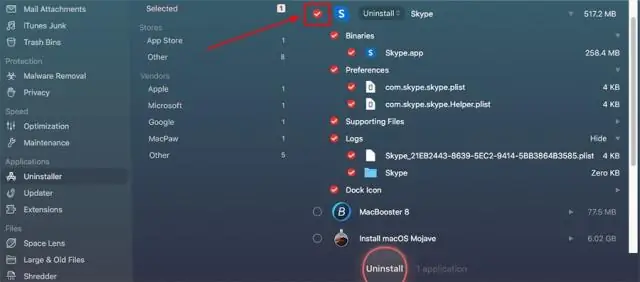
MDM колдонмосун кантип алып салсам болот?

Кадамдар Башкарылган мобилдик түзмөктөн Орнотууларга өтүңүз. Коопсуздукка өтүңүз. Түзмөк администраторун тандап, аны өчүрүңүз. Орнотуулар астынан Тиркемелерге өтүңүз. ManageEngine Mobile Device Manager Plus тандаңыз жана ME MDM колдонмосун чыгарып салыңыз
Google Жардамчы сөлөкөтүн үй экранымдан кантип алып салсам болот?

1-кадам: Орнотууларды ачып, Кошумча орнотууларга өтүңүз. 2-кадам: Баскычты жана жаңсоо жарлыктарын таптаңыз. 3-кадам: Google Жардамчыны ишке киргизүүнү таптаңыз. Кийинки экранда, аны үй экранынан алып салуу үчүн Эч кимди тандаңыз
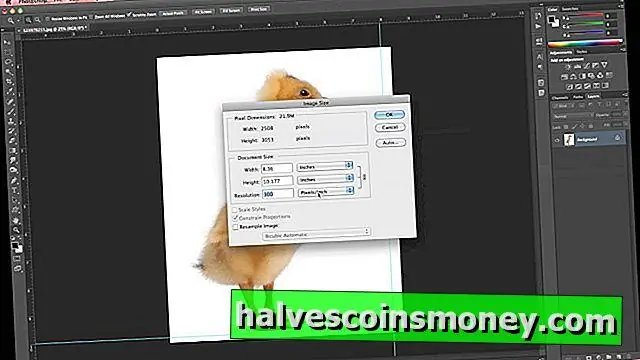
Фотошопто сүрөттүн өлчөмүн өзгөртүү үчүн кандай жарлык бар?

Биз буга чейин бир нече жолу көргөндөй, эгер сиз Alt (Win) / Option (Mac) баскычын да кошсоңуз, анын өлчөмүн анын борборунан өзгөртөсүз: Сүрөттүн же тандоонун өлчөмүн өзгөртүү үчүн Shift баскычын басып туруп, андан кийин каалаганын сүйрөңүз. бурчтун туткалары
Кантип Microsoft VM белгисин алып салсам жана Java Sun'ты кантип текшерсем болот?

Куралдар панелинен / Интернет параметрлерин тандаңыз. Өркүндөтүлгөн өтмөктү чыкылдатыңыз. "Java (Күн)" деп аталган бөлүмгө ылдый жылдырып, бул бөлүмдүн ичиндеги бардык белги кутучаларында белгилердин бар экенин текшериңиз. Дароо төмөндө "Microsoft VM" деп аталган бөлүм болот. Бул бөлүмдүн бардык текшерүү кутучаларындагы бардык белгилерди алып салыңыз
Мен Android'ден окула элек билдирүү сөлөкөтүн кантип алып салсам болот?

"Колдонмонун башкаргычы" сөлөкөтүн таптап, андан кийин "Бардыгы" өтмөгүнө серпип коюңуз. Бул жерден билдирүүлөрдү же билдирүүлөрдү издеп, ошол сүрөтчөнү басыңыз. Системадан керексиз файлдарды алып салуу үчүн "Forcestop" баскычын таптап, андан кийин "Кэшти тазалоо" жана "Cleardata" сүрөтчөлөрүн басыңыз
