
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Акыркы өзгөртүү 2025-01-22 17:31.
А кутуча колдонуучуга бир катар варианттардан бир нече варианттарды тандоого мүмкүндүк берген форма элементи. Белгилөө кутучалары менен түзүлөт HTML тег. Белгилөө кутучалары элементтин ичине салынышы мүмкүн же алар жалгыз турушу мүмкүн. Алар тегтин форма атрибуту аркылуу форма менен да байланыштырылышы мүмкүн.
Ошондой эле суроо туулат: HTMLде кантип белги кутучасын жасасам болот?
HTML5 формаңызда белги кутучасын кантип куруу керек
- Киргизүү элементи менен баштаңыз.
- Type атрибутун белгилөө кутучасына коюңуз. Бул киргизүү элементи белги кутусу экенин тактайт жана экранда кичинекей кутучаны коёт.
- Кодуңуз түздөн-түз элемент менен иштеши үчүн элементке id талаасын бериңиз.
- Маани көрсөтүңүз.
- Энбелги кошуу.
- Энбелгиге for атрибутун кошуңуз.
Ошо сыяктуу эле, мен кантип белги кутучасын чыкылдатуучу энбелгиге айланта алам?
- Метод 1: Энбелги тегини ороп алыңыз. Белги тегинин ичине белгилөө кутучасын коюңуз: Текст
- Метод 2: for атрибутун колдонуңуз.
- Түшүндүрмө.
Демек, кутучаны кантип түзөсүз?
- Тизмени тандаңыз.
- Керек болсо Башкы бетти басыңыз.
- Абзац тобундагы Bullets ачылуучу тизмени чыкылдатыңыз.
- Тизмеден Жаңы окту аныктоону тандаңыз.
- Пайда болгон диалог терезесинде Символду чыкылдатыңыз.
- Шрифт ачылуучу тизмеден Wingdings тандаңыз.
- Биринчи катардагы кутучаны тандаңыз.
- OK баскычын эки жолу басыңыз.
Белги кутучасын кантип терем?
Курсорду каалаган жерге коюңуз киргизүү the кутуча белгисин жана басыңыз Insert > Символ > Дагы символдор. Скриншотту караңыз: 2. Символ диалог терезесинде, сураныч (1) Шрифт ылдыйкы тизмеден Wingdings 2ди тандаңыз; (2) көрсөтүлгөндөрдүн бирин тандаңыз кутуча сиз кошо турган белгилер; (3) чыкылдатыңыз Insert баскычы.
Сунушталууда:
Excelде тандоо кутучасын кантип түзөм?

Видео Жаңы иш барагында ылдый түшүүчү тизмеңизде көрүнгүңүз келген жазууларды териңиз. Иш барагынан ылдый түшүүчү тизме каалаган уячаны тандаңыз. Тасмадагы Маалыматтар өтмөгүнө, андан кийин Маалыматтарды текшерүүгө өтүңүз. Орнотуулар өтмөгүндөгү Уруксат кутучасынан Тизмени басыңыз. Булак кутучасын чыкылдатып, тизмеңизди тандаңыз
Windows 10до издөө кутучасын кантип иштетсем болот?

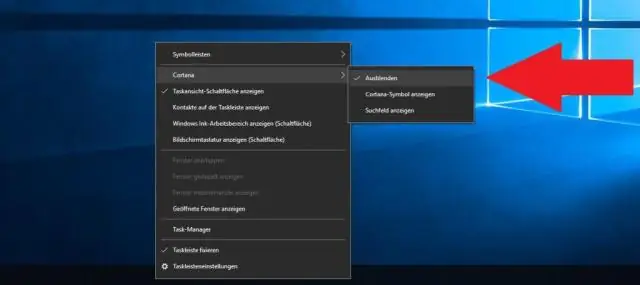
Издөө тилкеңиз жашырылган болсо жана аны тапшырмалар панелинде көрсөткүсү келсе, тапшырмалар тилкесин басып, кармап туруңуз (же чычкандын оң баскычын чыкылдатыңыз) жана Издөө > Издөө кутучасын көрсөтүүнү тандаңыз
Негизги аутентификациянын башын кантип жасайм?

SoapUI HTTP Basic Auth аталышын түзүү Сураныч терезесинде Баштар кошумча барагын тандаңыз. Башты кошуу үчүн + чыкылдатыңыз. Аталышынын аты Авторизация болушу керек. Маани кутучасына Basic сөзүн жана base64 коддолгон колдонуучунун атын териңиз: сырсөз
HTMLде жүктөө тилкесин кантип жасайм?

HTMLде прогресс тилкесин түзүү үчүн тегди колдонуңуз. HTML теги тапшырманын аткарылышын көрсөтөт. Ал прогресс тилкеси катары көрсөтүлөт. Прогресс тилкесинин маанисин JavaScript менен башкарса болот
HTMLде тизме кутучасын кантип кошосуз?

Тизме кутучасын HTML формага кошуу Кыстаруу > Форма элементтери > Тизме кутусуна өтүңүз. Бул Insert List Box терезесин ачат. Тизме кутусуна ат киргизиңиз. Бул формаңыздын натыйжаларында пайда болот. Тизме элементтериңизди киргизиңиз. Тизмеңизге көбүрөөк нерсе-нарк жуптарын кошуу үчүн Кошууну басыңыз. Берилген параметрлерден керектүү тегиздөөнү тандаңыз. OK басыңыз
