
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Акыркы өзгөртүү 2025-01-22 17:31.
үчүн түзүү жыйыла турган навигация тилкеси , class=" менен баскычты колдонуңуз navbar -toggler", data-toggle="кыйрыш" жана data-target="#thetarget". Андан соң navbar менен div элементинин ичиндеги мазмун (шилтемелер, ж.б.). navbar -кыйрыш", андан кийин баскычтын маалымат-максатына дал келген id: "thetarget".
Демек, навигация тилкеси кайда?
Вебсайт навигация тилкеси көбүнчө ар бир беттин жогору жагында шилтемелердин горизонталдуу тизмеси катары көрсөтүлөт. Ал баштын же логотиптин астында болушу мүмкүн, бирок ал ар дайым барактын негизги мазмунунун алдында жайгаштырылат. Кээ бир учурларда, аны жайгаштыруу үчүн мааниси бар навигация тилкеси ар бир барактын сол жагында вертикалдуу.
Жогорудагыдан тышкары, эмне үчүн мен bootstrap колдонушум керек? Bootstrap жооп берүүчү веб-сайтты түзүү үчүн мыкты тандоо. Улуу суюктук тор системасы жана жооп берүүчү коммуналдык класстар менен жооп берүүчү веб-сайтты түзүү оңой жана оңой иш. Азыр Bootstrap биринчи мобилдик болуп саналат.
Ошондой эле, Bootstrap стилдерин кантип жокко чыгарсам болот?
Эң жакшы жана жөнөкөй жолу басым жүктөө же башка CSS - сиздин CSS файлыңыздан кийин камтылганын текшерүү жүктөө css файлдын баш жагында. Эми кааласаң жокко чыгаруу белгилүү бир класс, андан кийин жөн гана сиздин css көчүрүү жүктөө css файлы жана аны CSS файлыңызга чаптаңыз, андан кийин керектүү өзгөртүүлөрдү киргизиңиз.
Bootstrap'ти кантип орнотом?
- 1-кадам: Орнотуу жана карап чыгуу. HTML барагын түзүү. Bootstrap'ти CDN аркылуу жүктөңүз же аны жергиликтүү жайгаштырыңыз. jQuery камтуу. Bootstrap JavaScript жүктөө. Баарын чогуу кой.
- 2-кадам: Десант баракчаңызды долбоорлоо. Чабыттоо тилкесин кошуңуз. Ыңгайлаштырылган CSS камтыңыз. Барактын мазмуну контейнерин түзүңүз. Фон сүрөтүн жана ыңгайлаштырылган JavaScript кошуңуз. Overlay кошуу.
Сунушталууда:
Angularjs 4ке bootstrap кантип кошсом болот?

ВИДЕО Мындан тышкары, бурчтук долбоорума кантип жүктөөчү кошо алам? Angular долбооруңуздун src/styles.css файлын ачып, bootstrap.css файлын төмөнкүдөй импорттоңуз: @import "~bootstrap/dist/css/bootstrap.css" npm орнотуу --save @ng-bootstrap/ng-bootstrap.
Dreamweaver программасына меню тилкесин кантип кошууга болот?

Меню кошуу Документ терезесинде менюну киргизгиңиз келген жерди басыңыз. Кыстаруу панелинин Макет категориясындагы Spry Меню тилкесинин баскычын басыңыз (сүрөт 4-14). Каалаган менюнун түрүнө жараша горизонталдык же вертикалдык баскычты тандап, андан кийин OK баскычын басыңыз
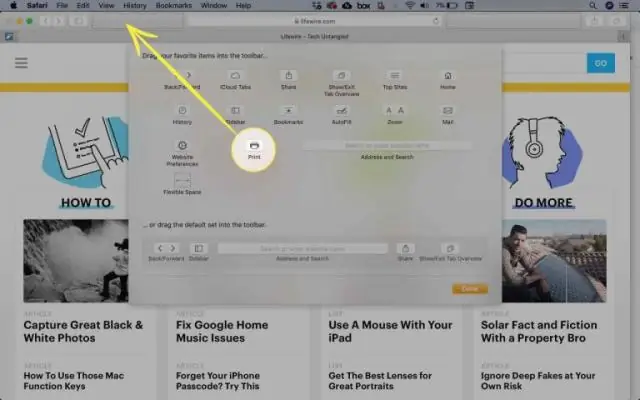
Safari'ден куралдар тилкесин кантип алып салсам болот?

Safari'ден куралдар панелин алып салуу Браузериңиздин жогору жагындагы меню тилкесинен Safari тандаңыз. Ашылма менюдан Preferences тандаңыз. "Кеңейтүүлөр" өтмөгүнө чыкылдатыңыз. Кеңейтүүнү баса белгилеңиз (мисалы, фанатик телекөрсөтүү, күндөлүк библиография ж.б.). Uninstall баскычын чыкылдатыңыз
Dreamweaver программасында Spry меню тилкесин кантип борборлоштурсам болот?

Dreamweaver программасында Horizontal Spry меню тилкесин кантип борборлоштурса болот Dreamweaver программасында горизонталдык меню тилкеңизди камтыган баракты ачыңыз. Чычканыңызды меню тилкесинин үстүнөн жылдырыңыз, 'Spry Menu Bar MenuBar1' деп белгиленген көк жазууну көрөсүз. Dreamweaverдин оң жагындагы CSS STYLES панелин жайыңыз
Колдонмого реакция кылуу үчүн bootstrap 4ти кантип кошсом болот?

NPMди колдонуу менен React'ке жүктөөчү кошуу Жүктөө пакетин орноткондон кийин, сиз аны React колдонмоңуздун кириш файлына импорттооңуз керек болот. Андан кийин, src/indexке өтүңүз. js файлын түзүп, төмөнкү импортту кошуңуз: 'jQuery'ден $ импорттоо; Попперди попперден импорттоо
