
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Акыркы өзгөртүү 2025-01-22 17:31.
Сиз каалагандай гана текст өзүнө ороп колдонуу керек ийкемдүү - ороп : nowrap; сактоо. ошол эле сызыкта. The текст автоматтык түрдө болот ороп орун жетишсиз болгондо.
Ошондой эле билүү керек, Flexboxту кантип таңуу керек?
нерселерди жасоо ороп Эгер сиз аларды себеп кылгыңыз келсе ороп алар өтө кең болуп калгандан кийин, кошуу керек ийкемдүү - ороп наркы менен мүлк ороп , же стенографияны колдонуңуз ийкемдүү -саптын маанилери менен агым ороп же тилке ороп . Андан кийин буюмдар болот ороп контейнерде.
Ошо сыяктуу эле, Wrap CSS деген эмне? Аныктама жана колдонуу. Сөз- ороп мулк узун сөздөрдү бузуп жана мүмкүн болушуна мүмкүндүк берет ороп кийинки сапка. Демейки маани: нормалдуу.
Демек, flex wrap кантип иштейт?
CSS ийкемдүү - ороп мүлк болуп саналат экендигин аныктоо үчүн колдонулат ийкемдүү буюмдар болуп саналат бир сапка мажбурлап же бир нече сызыктарга оролгон. The ийкемдүү - ороп касиети линияларды башкаруу багытын иштетүүгө мүмкүндүк берет болуп саналат үйүлгөн. It болуп саналат бир сапты же көп саптуу форматты белгилөө үчүн колдонулат ийкемдүү ичиндеги буюмдар ийкемдүү контейнер.
Flexbox колдоно аламбы?
Flexbox заманбап браузерлерде абдан жакшы колдоого алынат, бирок сиз кабылышы мүмкүн болгон бир нече маселелер бар. Бул колдонмодо биз болот канчалык жакшы карагыла flexbox браузерлерде колдоого алынат жана кээ бир мүмкүн болгон көйгөйлөрдү, ресурстарды жана убактылуу чечимдерди жана кайра калыбына келтирүү ыкмаларын карап көрүңүз.
Сунушталууда:
Iphoneдагы сүрөткө текстти кантип кошсом болот?

Белгилөө редакторунда сүрөткө текстти кантип кошуу керек Тексттин сөлөкөтүн таптап коюңуз (ак кутучадагы баш тамга T сыяктуу көрүнөт). Текст кутучасын таптаңыз. Түзөтүүнү таптаңыз. Сүрөткө кошкуңуз келген сөздөрдү териңиз. Бүткөндөн кийин "Бүттү" баскычын таптаңыз. Текстиңиздин түсүн өзгөртүү үчүн, жөн гана түс менюсунан тандаңыз
PDF файлындагы текстти кантип курчутууга болот?

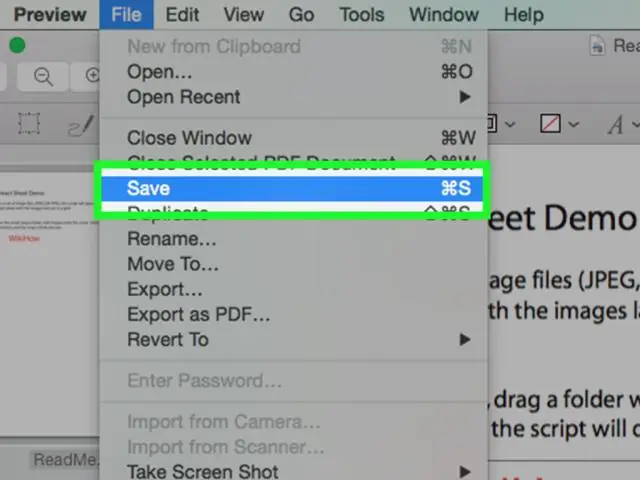
Текстти курчутуу үчүн PDFтин контрастын жогорулатыңыз PDF файлын алдын ала көрүү менен ачыңыз. "Файл" менюсунан "Экспортту" тандаңыз "Кварц чыпкасы" ачылуучу менюсун чыкылдатыңыз жана "Жарыктыкты азайтуу" тандаңыз "Сактоо" баскычын тандаңыз
Фейсбуктагы посттогу текстти кантип курсив кылып койсоңуз болот?

Кадимки Facebook билдирүүлөрүндө курсив ариптер, адаттагыдай эле, постту басып койбоңуз! Жаңы өтмөктө YayText'ситалик текст генераторун ачыңыз. "Тексиңиз" кутучасына курсив кылып жазгыңыз келген текстти киргизиңиз. Андан кийин сиз колдонгуңуз келген курсив стилинин жанындагы "көчүрмө" баскычын чыкылдатыңыз
Кантип Word программасында текстти таблицага айландырсам болот?

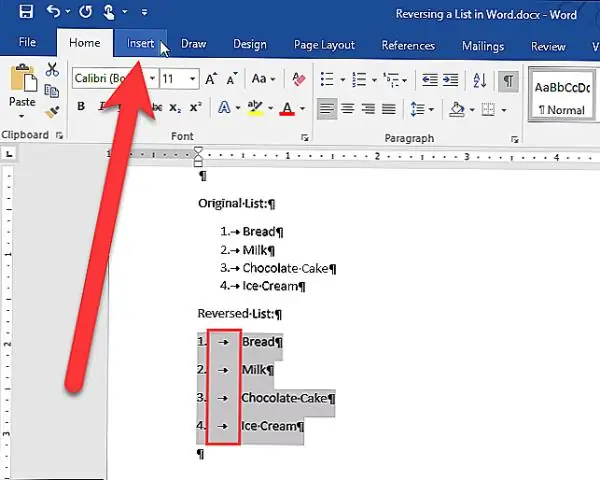
Word программасында текстти таблицага кантип айландыруу керек Иштегиңиз келген документти ачыңыз же жаңы документ түзүңүз. Документтеги бардык текстти тандап, андан кийин Кыстаруу→Таблица→Текстти таблицага айландыруу тандаңыз. Документтеги бардык текстти тандоо үчүн Ctrl+A баскычтарын басыңыз. OK басыңыз. Текст беш тилкеге айланат. Документке киргизилген өзгөртүүлөрдү сактаңыз
Текстти барактарга кантип оройсуз?

Текстти Google Sheets'ке кантип орош керек Google Sheets файлын ачыңыз. Текстти таңуу орнотуулары тууралана турган уячаны(ларды) тандаңыз. Куралдар тилкесиндеги Текстти ороп коюу баскычын басыңыз. Керектүү текстти таңуу опциясын тандаңыз
