
Мазмуну:
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Акыркы өзгөртүү 2025-01-22 17:31.
элементтер түрүндөгү" жашырылган "веб-иштеп чыгуучуларга форма тапшырылганда колдонуучулар көрүүгө же өзгөртүүгө мүмкүн болбогон маалыматтарды камтууга уруксат бериңиз. Мисалы, учурда буйрутмаланган же түзөтүлүп жаткан мазмундун идентификатору же уникалдуу коопсуздук белгиси.
Муну эске алып, HTMLде эмне жашырылган?
Аныктама жана колдонуу The жашырылган атрибуту бул логикалык атрибут. Качан бар болсо, ал элементтин азырынча актуалдуу эмес экенин же актуалдуу эмес экенин көрсөтөт. Браузерлерде бар элементтер көрсөтүлбөшү керек жашырылган атрибут көрсөтүлгөн.
жашыруун талаалардын максаты эмне? Жашыруун талаалар колдонуучу процесске катышпай туруп, форма билдирүүсү менен бирге ар кандай маалыматты жөнөтүүгө мүмкүнчүлүк берет. Жашыруун талаалар маалыматты кайра скрипттерге өткөрүү үчүн да колдонсо болот. Бул коопсуздук белгилерин же маалымат базасындагы тиешелүү саптын атын камтышы мүмкүн.
Андан кийин суроо туулат, HTMLде элементти кантип жашыра аласыз?
# Recep
- Элементти толугу менен жашыруу үчүн жашыруун атрибутун колдонуңуз.
- Жеткиликтүүлүк дарагынан элементти жашыруу үчүн aria-hidden атрибутун колдонуңуз.
- Экрандагы элементти жашыруу үчүн.visuallyhidden классын колдонуңуз.
- Көрүнүүнү колдонуу: мурастоо; көрүнүү ордуна: көрүнүү; кокусунан мазмунду көрсөтүүдөн качуу.
HTMLде divди кантип жашырам?
Стильди көрсөтүү касиети колдонулат жашыруу жана мазмунун көрсөтөт HTML DOM кирүү менен DOM элемент JavaScript/jQuery колдонуу. үчүн жашыруу а элемент , стилди көрсөтүү касиетин “none” деп коюңуз.document.getElementById(" элемент ").style.display = "жок";Көрсөтүү үчүн элемент , стилди көрсөтүү касиетин “бөгөттөө” деп коюңуз.
Сунушталууда:
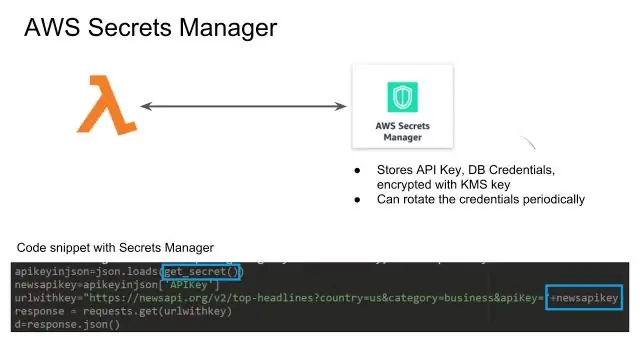
AWS жашыруун менеджери деген эмне?

AWS Secrets Manager – бул колдонмолоруңузга, кызматтарыңызга жана IT ресурстарыңызга кирүү мүмкүнчүлүгүн коргоого жардам берген сырларды башкаруу кызматы. Бул кызмат сизге оңой айлантууга, башкарууга жана берилиштер базасынын эсептик дайындарын, API ачкычтарын жана башка сырларды алардын жашоо цикли боюнча алууга мүмкүндүк берет
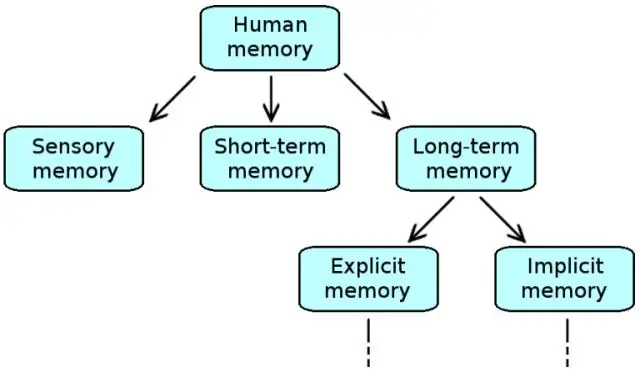
Жашыруун эс мисал деген эмне?

Имплициттик эстутум кээде аң-сезимсиз эс же автоматтык эс деп аталат. Жашыруун эстутум мурунку окуяларды алар жөнүндө ойлонбостон эстеп калуу үчүн колдонот. Мисалдар чөптү эстеп калуу үчүн жашыл жана алманы эстеп калуу үчүн кызылды колдонууну камтыйт
Телефонумда жашыруун режим деген эмне?

Google Chrome браузеринде Жашыруун режимде серептеген веб-сайттарды дагы эле жаздыра алат жана аларды сиздин инсандыгыңыз менен байланыштыра алат. Жашыруун режим - бул Chrome'догу желе таржымалыңыздын сакталышына жол бербөөчү жөндөө. Ал ошондой эле сиздин инсандыгыңызга байланышкан cookie файлдарын – сиз жөнүндө майда файлдарды сактабайт
Жашыруун OAuth деген эмне?

OAuth2 көмүскө гранты башка уруксат берүүчү гранттардын бир варианты болуп саналат. Бул кардарга кирүү токенин (жана OpenId Connect колдонууда id_token) түздөн-түз авторизациялоонун акыркы чекитинен алууга мүмкүндүк берет, токендин акыркы чекити менен байланышпастан жана кардарды аутентификациялоосуз
Oauth2 жашыруун агымы деген эмне?

OAuth2 көмүскө гранты башка уруксат берүүчү гранттардын бир варианты болуп саналат. Бул кардарга кирүү токенин (жана OpenId Connect колдонууда id_token) түздөн-түз авторизациялоонун акыркы чекитинен алууга мүмкүндүк берет, токендин акыркы чекити менен байланышпастан жана кардарды аутентификациялоосуз
