
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Акыркы өзгөртүү 2025-01-22 17:32.
Биринчи боюнча аныктама Dictionary.com сайтында, иерархия "бир-биринен жогору турган адамдардын же нерселердин ар кандай системасы" катары аныкталат. Ошонун негизинде аныктама , визуалдык иерархия болмок анда жөн гана бол визуалдык даражалуу элементтердин системасы, бири-биринен жогору - же кантип визуалдык элементтери бири-бири менен байланышта жана даражада.
Буга байланыштуу, визуалдык иерархия эмнени билдирет?
Визуалдык иерархия элементтердин маанилүүлүгүн билдирген жол менен жайгаштырылышын же көрсөтүлүшүн билдирет. Башкача айтканда, визуалдык иерархия адамдын көзү көргөн нерсени кабыл алуу тартибине таасир этет. Бул тартип тарабынан түзүлгөн визуалдык кабылдоо жаатындагы формалардын ортосундагы карама-каршылык.
Ошо сыяктуу эле, веб-дизайндагы визуалдык иерархия деген эмне? Визуалдык иерархия колдонуучунун баракчадагы маалыматты иштетүү тартиби; анын колдонуучу интерфейсиндеги функциясы (UI) дизайн колдонуучуларга маалыматты оңой түшүнүүгө мүмкүндүк берүү болуп саналат.
Бул жагынан алганда, курамында иерархия эмнени билдирет?
Иерархия болуп саналат мазмунунун хореографиясы а курамы маалымат берүү жана жеткирүү мааниси . Бирок, визуалдык түшүнүк иерархия болуп саналат эки өлчөмдүү көрүү кабылдоо менен байланышкан теорияга негизделген. Веб жана интерактивдүү дизайн элементтердин ортосундагы татаалыраак потенциалдуу мамилелерге мүмкүндүк берет.
Адамдын көзү баракта биринчи эмнени карайт?
Eyetrack III изилдөөсү ошондой эле цитата келтирет: «Үстөмдүк кылуучу баш макалалар көбүнчө биринчи көз киргенде бет -- өзгөчө алар жогорку сол жакта болгондо, жана көбүнчө (бирок дайыма эмес) жогорку оң жакта болгондо."
Сунушталууда:
Salesforce'тун жеке иерархия талаасы деген эмне?

Бул колдонуучулардын ортосунда иерархиялык издөө мамилесин түзөт. 'Бул колдонуучуларга бир колдонуучуну башкасы менен байланыштыруу үчүн издөө талаасын колдонууга мүмкүндүк берет, ал өзүнө түз же кыйыр түрдө кайрылбайт. Мисалы, ар бир колдонуучунун түз башкаруучусун сактоо үчүн ыңгайлаштырылган иерархиялык мамилелер талаасын түзө аласыз.'
Кимдир бирөө бир тема боюнча аутодидакт катары сүрөттөлсө, бул эмнени билдирет?

Autodidact кандайдыр бир предмет боюнча шык-жөндөмү бар, бирок белгилүү бир предмет боюнча формалдуу билими жок адамды, ошондой эле формалдуу билими жок "билимдүү" адамды да айта алат
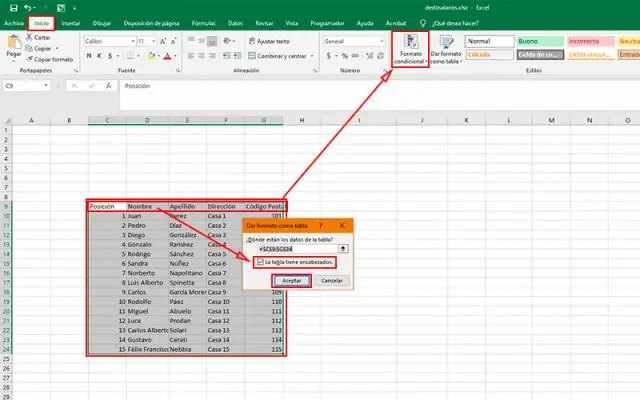
Excelде таблица катары форматтоо эмнени билдирет?

Форматты таблица катары колдонгонуңузда, Excel автоматтык түрдө маалымат диапазонуңузду таблицага которот. Эгерде сиз таблицадагы маалыматтарыңыз менен иштөөнү каалабасаңыз, анда сиз колдонгон таблица стилин форматтоо менен таблицаны кайра кадимки диапазонго айландырсаңыз болот. Көбүрөөк маалымат алуу үчүн Excel таблицасын бир катар маалыматтарга айландырууну караңыз
Кызмат катары Windows эмнени билдирет?

Кызмат катары Windows – бул операциялык системаны жайылтуу, жаңыртуу жана тейлөө үчүн Microsoft Windows 10 менен киргизген ыкма. Компания операциялык тутумдун мурунку итерацияларында болгондой, Windowsтун жаңы версиясын ар бир үч-беш жылда чыгаруунун ордуна, Microsoft Windows 10ду дайыма жаңыртып турат
Визуалдык программалоо деп эмнени түшүнөсүз?

Визуалдык программалоо – адамдарга иллюстрацияны колдонуу менен процесстерди сүрөттөөгө мүмкүндүк берген программалоо тилинин бир түрү. Кадимки текстке негизделген программалоо тили программистти компьютер сыяктуу ойлондурса, визуалдык программалоо тили программистке процессти адамдарга түшүнүктүү терминдер менен сүрөттөөгө мүмкүндүк берет
