
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Акыркы өзгөртүү 2025-01-22 17:32.
Dreamweaver программасында тышкы стиль таблицасын кантип түзүүгө болот
- CSS Дизайнер панелинин жогору жагындагы Булактар панелиндеги плюс (+) сөлөкөтүн чыкылдатыңыз.
- Тандоо Түзүү ачылуучу тизмеден Жаңы CSS File опциясы.
- Жаңы атыңызды киргизиңиз стилдер барагы файл.
- Шилтеме опциясын тандаңыз.
Буга байланыштуу, Dreamweaverде CSS StyleSheetти кантип түзсөм болот?
Dreamweaver окуу куралы 16: Dreamweaver CCде CSS файлын кантип жасоо керек
- Стилдегиңиз келген HTML барагын ачыңыз (класстык окуу куралы үчүн index.html ачыңыз)
- CSS Дизайнер панелиңиз ачык экенин текшериңиз (Терезе> CSS Дизайнери)
- "Булактар" бөлүмүнөн + баскычын чыкылдатып, Жаңы CSS файлын түзүүнү тандаңыз.
- CSS баракчаңызды атаңыз.
- Макул.
Ошондой эле билесизби, CSSде стил эрежесин кантип түзөм? Жаңыда CSS эрежеси диалог кутусунда үчүн селектордун түрүн көрсөтүңүз CSS эрежеси сен каалайсың түзүү : То түзүү салт стили каалаган HTML элементине класс атрибуту катары колдонулушу мүмкүн, Selector Type калкыма менюсунан Класс опциясын тандап, андан кийин атын киргизиңиз. стили Selector Name текст кутучасында.
Муну эске алып, Dreamweaver программасында StyleSheet менен HTMLге кантип байланыштырсам болот?
Сөлөкөтүн чыкылдатуу менен ачылат Тирке Тышкы Стиль баракчасы диалог кутусу. Эгер сиз CSS стилдери панелин көрбөсөңүз Кездеме токугучтун түш иш мейкиндигинде, аны ачуу үчүн Терезе→CSS стилдерин тандаңыз. Файл/URL текст талаасында сиз каалаган CSS файлынын атын териңиз шилтеме каалаган CSS файлын таап жана тандоо үчүн Серептөө баскычын басыңыз.
Сырткы стил таблицасын кантип жасайсыз?
CSS тышкы стилдер баракчасын кантип түзүү керек
- Ушул сыяктуу кыналган стилдер жадыбалын камтыган HTML файлынан баштаңыз.
- Жаңы файл түзүп, аны StyleSheet катары сактаңыз.
- Бардык CSS эрежелерин HTML файлынан Style Sheetке жылдырыңыз.
- HTML файлынан стиль блогун алып салыңыз.
- HTML файлында, StyleSheetти көрсөткөн жабуу аталышынан кийин шилтеме тегин кошуңуз.
Сунушталууда:
Dreamweaver программасында Spry меню тилкесин кантип борборлоштурсам болот?

Dreamweaver программасында Horizontal Spry меню тилкесин кантип борборлоштурса болот Dreamweaver программасында горизонталдык меню тилкеңизди камтыган баракты ачыңыз. Чычканыңызды меню тилкесинин үстүнөн жылдырыңыз, 'Spry Menu Bar MenuBar1' деп белгиленген көк жазууну көрөсүз. Dreamweaverдин оң жагындагы CSS STYLES панелин жайыңыз
Dreamweaver программасында бөлүнгөн көрүнүштү кантип өзгөртүүгө болот?

Dreamweaver программасында бөлүү кодду көрүү ордун кантип өзгөртүү керек: Көрүү > Код жана Дизайн тандаңыз. Баракты жогоруда көрсөтүү үчүн Документтин куралдар панелиндеги Көрүү параметрлери менюсунан Үстүндө Дизайн көрүнүшүн тандаңыз. Документ терезесиндеги панелдердин өлчөмүн тууралоо үчүн бөлүү тилкесин керектүү абалга сүйрөңүз
PowerPoint программасында күн нуру диаграммасын кантип түзүүгө болот?

Күндүн жарыгы диаграммасын түзүңүз Берилиштериңизди тандаңыз. Тасмада, Кыстаруу кошумча барагын чыкылдатып, анан чыкылдатыңыз. (Иерархия сөлөкөтү) жана Күн жарыгын тандаңыз. Кеңеш: Диаграммаңыздын көрүнүшүн ыңгайлаштыруу үчүн Диаграмманын дизайны жана Формат өтмөктөрүн колдонуңуз. Эгер сиз бул өтмөктөрдү көрбөсөңүз, аларды лентада көрсөтүү үчүн Күн жарыгы диаграммасынын каалаган жерин басыңыз
Microsoft PowerPoint программасында макросту кантип түзүүгө болот?

PowerPoint программасында макрос түзүү Көрүү өтмөгүнөн Макросту тандаңыз. Макрос диалог кутусуна макростун атын териңиз. Макрос тизмесинде макросту сактагыңыз келген шаблонду же презентацияны чыкылдатыңыз. Сыпаттоо кутучасына макрос үчүн сүрөттөмө жазыңыз. Колдонмолор үчүн Visual Basic программасын ачуу үчүн түзүү чыкылдатыңыз
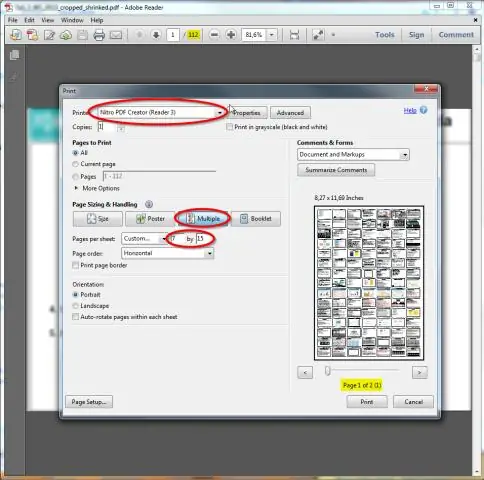
PowerPoint программасында слайддардын астындагы бош сызыктар менен бөлүштүрүүчү материалды кантип түзүүгө болот?

Эгер сиз PowerPoint контуруңузду Microsoft Word программасында басып чыгарардан мурун ыңгайлаштыргыңыз келсе, жөн гана: Файл өтмөгүнө өтүңүз. ?Экспортту басыңыз. Сол жактагы Колдонмолорду түзүү тандаңыз. ?Оң жактагы Таркатуу материалдарын түзүү дегенди басыңыз. "Слайддардын жанындагы бош сызыктарды" же "Слайддардын астындагы бош сызыктарды" тандаңыз (каалаган нерсеңизге жараша) "OK" баскычын чыкылдатыңыз
