
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Акыркы өзгөртүү 2025-06-01 05:09.
7 Жооптор. Муну жасоонун бир ыкмасы - бардык div тэгдериңизди класстын орогуч менен башка divге коюу. Андан кийин сиз CSS текстти кошо аласыз - тегиздөө: борбор ; сиздин орогуч классыңызда жана бул болот борборго тегиздөө сиздин башыңыз. Бул бул Скрипкада көрсөтүлгөн.
Ошо сыяктуу эле, HTML CSS'те текст кутучасын кантип тегиздөө керек?
кадамдар текст кутучасын тегиздөө жана белгилөө 1-кадам: Бөлүнүүнү борборлоштуруу тег колдонуу маржа `0 auto` катары. 2-кадам: Тегиздөө энбелгисин оңго жана аны солго сүзөт. 3-кадам: Тегиздөө the текст кутусу солго t жана аны оңго сүзөт. 4-кадам: этикеткасын да жаса текст кутусу inline-блокко.
Кошумча, HTMLде баарын кантип борборлоштурасыз? үчүн Борбор текстти колдонуу HTML , сиз < колдоно аласыз Борбор > тег же CSS касиетин колдонуңуз. Улантуу үчүн, сизге жаккан параметрди тандап, нускамаларды аткарыңыз. < колдонуу Борбор ></ Борбор > тэгдер. Стиль баракчасынын касиетин колдонуу.
Анда денени CSSде кантип борборлоштурсам болот?
Текстти тегиздөө ыкмасы
- Борборлоштургуңуз келген divди негизги элемент менен курчап алыңыз (көбүнчө орогуч же контейнер катары белгилүү)
- Аталык элементке "текстти тегиздөө: борборго" коюңуз.
- Андан кийин ички divди "дисплей: inline-block" кылып коюңуз
Кантип divди туурасынан борборлоштурсам болот?
а горизонталдуу кадам менен борборлоштурууну карап көрөлү:
- Сырткы элементтин туурасын коюңуз (б.а. 100% бүт сызыкты камтыйт).
- Барактын ичиндеги элементти горизонталдуу ортого коюу үчүн маржа касиетин автоматтык кылып коюңуз.
- background-color касиетин колдонуп, тышкы жана ички divs үчүн өзүңүзгө жаккан түстөрдү коюңуз.
Сунушталууда:
HTMLде боштукту кантип киргизесиз?

Кадамдар HTML документин ачыңыз. Сиз HTMLдокументти Windowsтун NotePad же TextEdit сыяктуу тексттик редактордун жардамы менен өзгөртө аласыз. Кадимки орун кошуу үчүн боштукту басыңыз. Кадимки мейкиндикти кошуу үчүн, мейкиндикти кошкуңуз келген жерди басып, боштук тилкесин басыңыз. кошумча орун мажбурлоо. Ар кандай кеңдиктеги боштуктарды салыңыз
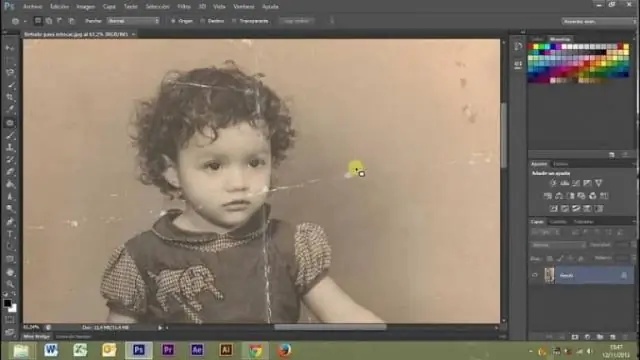
Photoshop 7де жарыкты кантип тууралайм?

Меню тилкесинде Сүрөт > Жөнгө салуулар > Жарыктык/Контраст тандаңыз. Сүрөттүн жалпы жарыктыгын өзгөртүү үчүн Жарыктык сыдырмасын тууралаңыз. Сүрөттүн контрастын көбөйтүү же азайтуу үчүн Контраст сыдырмасын тууралаңыз. OK басыңыз
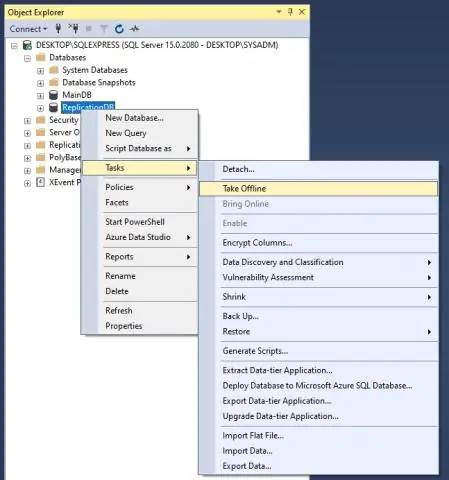
SQL Server маалымат базасын кантип тууралайм?

SQL Server Management Studio Query Editor'дон Database Engine Tuning Advisor'ду баштоо үчүн SQL Server Management Studio'до Transact-SQL скрипт файлын ачыңыз. Transact-SQL скриптинде суроону тандаңыз же скриптти толугу менен тандаңыз, тандоону оң баскыч менен чыкылдатыңыз жана Database Engine Tuning Advisor'дон Талдоо Сурамышын тандаңыз
Иллюстратордо сүрөттү формага кантип тууралайм?

Түз тандоо куралын сүрөттүн жана форманын үстүнө сүйрөңүз, алар экөө тең тандалды. Же болбосо, кенепте башка объекттер жок болсо, эки объектти тең тандоо үчүн клавиатурадагы “Ctrl-A” баскычтарын басыңыз. “Объект” менюсун басып, “ClippingMask” тандап, “Жасауу” баскычын басыңыз. Форма сүрөт менен толтурулган
Логотипти которуу кагазына кантип түшүрөм?

Сүрөтүңүздү тескери буруп, андан кийин күзгү режиминде басып чыгарышыңыз керек. Сүрөт кийимиңизге ылдый каратып жайгаштырылат жана жылуулук өткөргүч басылганда, ал туура түрдө пайда болот. Эгер сиз кара кагазды колдонуп жатсаңыз, аны өткөрүүдөн мурун сүрөтүңүздү көйнөгүңүзгө өйдө каратып коюшуңуз керек
