
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Акыркы өзгөртүү 2025-01-22 17:31.
Мен сизге тезирээк шрифт жүктөө стратегиясын көрсөтөйүн
- кой Ариптер CDN боюнча. Сайтты жакшыртуу үчүн жөнөкөй чечим ылдамдык CDN колдонуп жатат жана бул үчүн эч кандай айырма жок шрифттер .
- Бөгөттөлбөгөн CSS колдонуңуз Жүктөө .
- Бөлөк Шрифт Селекторлор.
- Сактоо Ариптер localStorage.
Кийинчерээк, мен Google шрифттерин кантип тезирээк жүктөй алам?
- CSS алдында биринчи Google шрифттерин жүктөңүз. Google импорттук кодун CSS файлын жүктөгөнгө чейин эле html HEAD тэгинен кийин түз жүктөй тургандай кылып коюңуз.
- Шилтеме форматын колдонуңуз. Google шрифттерин жүктөөнүн 3 жолу бар ‚ @import, шилтеме rel жана JavaScript.
- Ариптер азыраак.
- Шрифт коддоруңузду бириктириңиз.
- Корутунду.
Экинчиден, Google шрифттери веб-сайтты жайлатабы? Тышкы шрифт Typekit же сыяктуу скрипттер Google шрифттери жайлатат сиздин сайт. Typekit ылдамдыгы үчүн эң начар. Websafe шрифттер тезирээк болушуна кепилдик берилет. HTTP Archive ылайык, 2016-жылдын октябрына карата, веб шрифттер орточо барактын жалпы салмагынын 3 пайызынан бир аз ашыгыраак.
Ошондой эле билиңиз, шрифттерди кантип оптималдаштыруу керек?
Бул жерде ариптериңизди жеткирүүнү оптималдаштыруу үчүн жасай турган бир нече кадамдар бар
- Аудит жана шрифттин колдонулушун көзөмөлдөө.
- Subset Font Resources.
- Ар бир браузерге оптималдаштырылган шрифт форматтарын жеткириңиз.
- src Тизмесинде local()га артыкчылык бериңиз.
- Шрифт суроо-талабын эрте коюңуз.
- Туура кэштештирүү зарыл.
Веб-сайтка шрифти кантип жүктөйм?
Төмөндө түшүндүрүлгөн @font-face CSS эрежеси веб-сайтка ыңгайлаштырылган шрифттерди кошуунун эң кеңири таралган ыкмасы
- 1-кадам: Арипти жүктөп алыңыз.
- 2-кадам: кайчылаш серептөө үчүн WebFont топтомун түзүңүз.
- 3-кадам: Арип файлдарын веб-сайтыңызга жүктөңүз.
- 4-кадам: CSS файлыңызды жаңыртыңыз жана жүктөңүз.
- 5-кадам: CSS декларацияларыңызда ыңгайлаштырылган шрифтти колдонуңуз.
Сунушталууда:
Кантип мен iPad'ымды Mac mini үчүн экран катары колдоно алам?

IPad'иңизди Mac үчүн мониторго айландыруунун эки жолу бар. Экөөнү USB кабели менен бириктирип, iPad'да Duet Display сыяктуу колдонмону иштетсеңиз болот. Же зымсыз иштей аласыз. Бул Lunadongleди Macка туташтыруу жана андан кийин iPad'де Luna колдонмосун иштетүү дегенди билдирет
Excelде Team Foundation кантип кошо алам?

Azure DevOps же Team Foundation кошумчасын иштетүү Excel File менюсунан Жолдор тандаңыз. Кошумчаларды жана Башкаруу тандоо тизмесинен COM Кошумчаларын тандап, андан кийин Өтүү дегенди тандаңыз. Команда Фондунун Кошумча кутучасына чек коюлганын текшериңиз. Excelди кайра иштетиңиз. Сиз азыр Команда лентасын көрүшүңүз керек
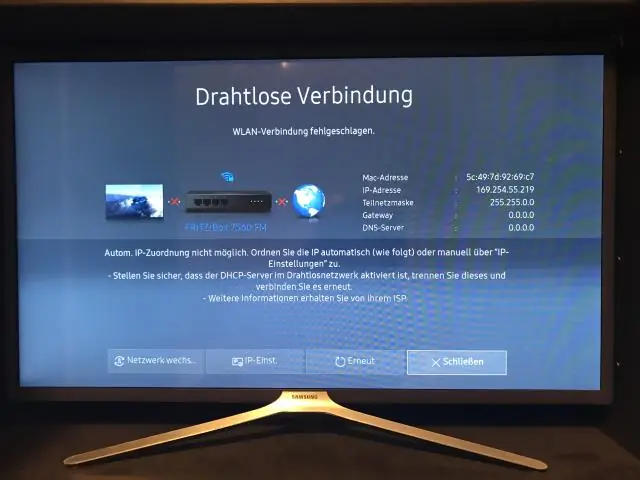
BT Smart Hubдагы IP даректи кантип өзгөртө алам?

Сиз Хабыңыздын IP жана DHCP жөндөөлөрүн көрүп жана өзгөртө аласыз (эгерде демейки жөндөөлөргө кайтуу керек болсо, беттин жогорку оң жагында Демейки абалга кайтаруу баскычы бар). Демейки IP дареги 192.168.1.1. 1.254 бирок бул жерден өзгөртө аласыз. Сиз Hub'тун DHCP серверин күйгүзүп же өчүрө аласыз
Арипти тегиздөөчү CSS деген эмне?

Font-smooth CSS касиети шрифттер берилгенде антиалиасингдин колдонулушун көзөмөлдөйт
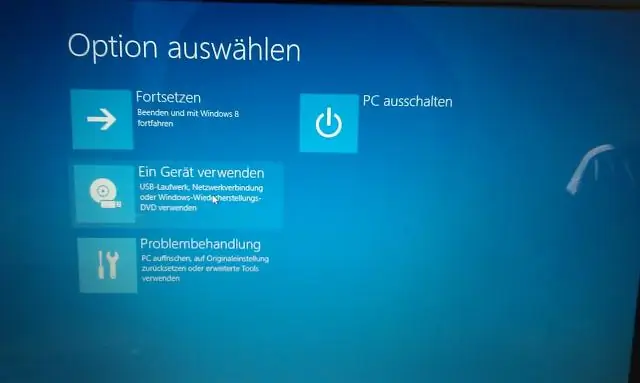
Toshiba Satellite'деги коопсуз жүктөөнү кантип өчүрөм?

Экран кара болуп калганда F2 баскычын басып, кармап туруңуз жана BIOS орнотуу утилитасынын ишке киришин күтүңүз. Эгерде сиздин системаңыз Windows 8ге жүктөлө албаса, компьютерди толугу менен өчүрүңүз, андан кийин кайра иштетүү учурунда F2 баскычын басыңыз. Коопсуздук -> Коопсуз жүктөө, анан Өчүрүлгөндү тандаңыз
