
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Акыркы өзгөртүү 2025-01-22 17:31.
Vue кантип орнотуу керек. js долбоору Vue-cli аркылуу 5 жеңил кадам менен
- 1-кадам npm орнотуу -g vue -cli. Бул буйрук орнотулат vue -cli глобалдык.
- 2-кадам Синтаксис: vue init < долбоор -name> мисал: vue init webpack-жөнөкөй жаңы - долбоор .
- 3-кадам CD жаңы - долбоор . Каталогду өзүңүзгө өзгөртүңүз долбоор папка.
- 4-кадам npm орнотуу.
- 5-кадам npm иштетүү иштеп чыгуу.
Андан кийин, кимдир бирөө Vue долбоорун кантип баштасам болот деп сурашы мүмкүн?
Open терминалыңызга жана төмөнкү буйрукту аткарыңыз Vue баштоо Браузериңиздеги GUI. Эми түзүү өтмөгүнө чыкылдатып, колдонмоңузду сактоо үчүн жайгашкан жерди тандап, андан соң Жаңысын түзүү баскычын басыңыз долбоор бул жерде баскычы. Сиздин киргизиңиз долбоор атын жана пакет менеджериңизди тандаңыз, андан кийин Кийинки баскычты басыңыз.
Ошондой эле билесизби, Vue буйрук сабын кантип иштетем? Ичинде а Vue CLI долбоор, @ vue / cli -кызмат экиликти орнотот vue - cli -кызмат. Сиз экиликке түздөн-түз кире аласыз vue - cli -npm скрипттеринде же./node_modules/ катары кызмат көрсөтүү. бин/ vue - cli - терминалдан тейлөө. Сенин колуңдан келет чуркоо менен GUIди колдонуу менен кошумча мүмкүнчүлүктөрү бар скрипттер vue ui буйругу.
Ошо сыяктуу эле, адамдар жаңы Vue колдонмосун кантип орнотсо болот?
Бул видеону www.youtube.com сайтынан көрүп көрүңүз же браузериңизде өчүрүлгөн болсо, JavaScriptти иштетиңиз
- @vue/cli орнотуңуз. Мен Vue CLI орнотуу менен баштайм, бул курал биздин баштообузду бир топ жеңилдетет.
- Долбоор түзүү.
- Долбоорду баштоо.
- Жаңы компонентти түзүү.
- API чалуу түзүү.
- Маалыматтарды көрсөтүү.
Vue 3ти кантип орнотом?
Сиз бул кадамдарды аткаргыңыз келет:
- Githubдагы булакты клондоңуз.
- Жипти иштетүү менен көз карандылыкты орнотуу.
- Yarn build vue -f глобалдык жардамы менен долбоорду түзүңүз.
- Пакеттерди/vue/dist/vue колдонуңуз. глобалдык. js Vue 3 менен ойноо үчүн.
Сунушталууда:
Vue долбоорун кантип курам?

Долбоор: Бир файлдык компоненттерди колдонуу менен Hello World Vue тиркемесин куруңуз. 1-кадам: Долбоордун структурасын түзүү. 2-кадам: көз карандылыкты орнотуу. 3-кадам: Файлдарды түзүңүз (Биздин Webpack конфигурация файлыбыздан тышкары). 4-кадам: Вебпакетке эмне кылууну үйрөтүү. 5-кадам: Биздин пакетти орнотуу. 7-кадам: Биздин долбоорду куруу
Visual Studio кодунда жаңы түйүн JS долбоорун кантип түзөм?

Жаңы түйүн түзүү. js долбоору Open Visual Studio. Жаңы долбоор түзүү. Баштоо терезесин жабуу үчүн Esc баскычын басыңыз. npm түйүн ачып, бардык талап кылынган npm пакеттери бар экенин текшериңиз. Эгерде кандайдыр бир пакеттер жок болсо (илеп белгисинин сөлөкөтү), сиз npm түйүнүн оң баскыч менен чыкылдатып, "Дайынсыз npm пакеттерин орнотууну" тандасаңыз болот
Visual Studio 2015те WiX долбоорун кантип ачсам болот?

Visual Studio 2015ти ачканда, WiX 3.9 жана андан мурунку долбоорлор шайкеш келет. Эгер сизде VS 2012 жана VS 2015 болсо, Wix ToolSet V3 орнотуңуз. Кийинки Башкаруу панелинен-->Программалардан, WIX орнотуусун тандап, оң баскыч менен чыкылдатып, өзгөртүңүз
Учурдагы Scala долбоорун Eclipseке кантип импорттоого болот?

Scala IDE долбоору мурунтан эле долбоорду орнотуу үчүн Eclipse керек болгон метадата файлдарын камтыйт. Жумуш мейкиндигине Scala IDE импорттоо үчүн жөн гана Файл > Импортту чыкылдатыңыз. Eclipse импорттоо диалогу ачылат. Ал жерде, Жалпы > Иш мейкиндигинде болгон долбоорлорду тандап, Кийинки баскычын чыкылдатыңыз
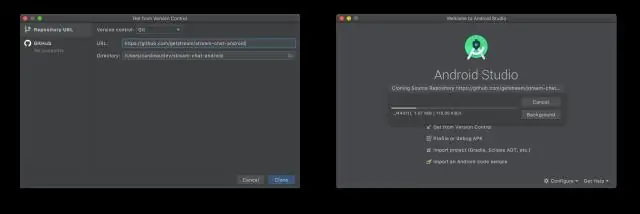
GitHub долбоорун Android Studio'го кантип импорттосом болот?

Github долбоорун папкага чыгарыңыз. Android Studio ачыңыз. Файл -> Жаңы -> Импорттоо долбооруна өтүңүз. Андан кийин импорттогуңуз келген конкреттүү долбоорду тандап, андан кийин Кийинки->Бүтүрүү дегенди басыңыз
