
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Акыркы өзгөртүү 2025-01-22 17:31.
Долбоор: Бир файлдык компоненттерди колдонуу менен Hello World Vue тиркемесин түзүңүз
- 1-кадам: түзүү долбоор түзүлүш.
- 2-кадам: көз карандылыкты орнотуу.
- 3-кадам: Файлдарды түзүңүз (Биздин Webpack конфигурация файлыбыздан тышкары).
- 4-кадам: Вебпакетке эмне кылууну үйрөтүү.
- 5-кадам: Биздин пакетти орнотуу.
- 7-кадам: Building биздин долбоор .
Демек, Vue долбоорун кантип түзөм?
Терминалыңызды ачып, төмөнкү буйрукту аткарыңыз Vue баштоо Браузериңиздеги GUI. Эми а басыңыз түзүү табулатура жана колдонмоңузду сактоо үчүн жайгашкан жерди тандап, андан кийин басыңыз Түзүү жаңы долбоор бул жерде баскычы. Сиздин киргизиңиз долбоор атын жана пакет менеджериңизди тандаңыз, андан кийин Кийинки баскычты басыңыз.
Ошондой эле, VUE тиркемесин кантип иштетсем болот? Vue үлгү колдонмосун жайылтуу
- Буйрук сабында колдонмонун түпкү папкасына өтүңүз.
- Компьютериңизге Surge орнотуу үчүн npm install --global surge териңиз.
- Колдонмону түзүү жана аны өндүрүшкө даяр кылуу үчүн npm run build деп териңиз.
- Куруу папкасына өтүү үчүн cd dist териңиз.
Демек, Vue чоң долбоорлор үчүн жакшыбы?
Vue . Vue жеңил, үйрөнүү оңой жана жазуу жагымдуу. Өзүнүн тааныш калыптоо синтаксиси жана компоненттерди колдонуу, бар болгондорду интеграциялоо же көчүрүү. долбоорлор чейин Vue тезирээк жана жылмакай болуп саналат. Ошол себептен, Vue стартаптар үчүн сонун, бирок ошол эле учурда колдонсо болот чоң - масштабдуу колдонмолор.
Vue CLI колдонушум керекпи?
Angular сыяктуу эле, Vue команда бар буйрук сабы интерфейс ( CLI ) менен долбоорлорду иштеп чыгууга жардам берүү Vue . Эгер сиз SPA куруп жатсаңыз, анда CLI чынында эле долбоорду орнотууну жөнөкөйлөтүү жардам берет. Менин оюмча, бул бар экенин билдирет колдонуу - үчүн иш Vue колдонуу JavaScript куруу кадамынын татаалдыгы жок.
Сунушталууда:
Жаңы Vue долбоорун кантип баштасам болот?

Vue кантип орнотуу керек. js долбоорун vue-cli аркылуу 5 оңой кадам менен 1-кадам npm орнотуу -g vue-cli. Бул буйрук Vue-cli'ни бүткүл дүйнөгө орнотот. 2-кадам Синтаксис: vue init мисал: vue init webpack-жөнөкөй жаңы долбоор. 3-кадам CD жаңы долбоор. Каталогду долбоордун папкасына өзгөртүңүз. 4-кадам npm орнотуу. 5-кадам npm иштетүү иштеп чыгуу
Azure Blob сактагычында контейнерди кантип курам?

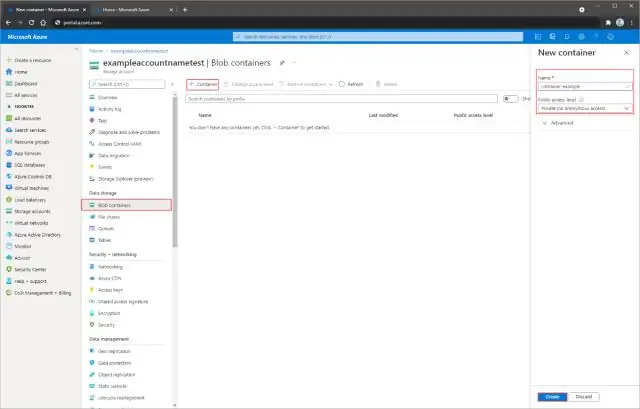
Контейнерди түзүү Azure порталындагы жаңы сактагыч каттоо эсебиңизге өтүңүз. Сактоо эсебинин сол менюсунда Blob кызматы бөлүмүнө жылдырып, андан кийин Контейнерлерди тандаңыз. + Контейнер баскычын тандаңыз. Жаңы контейнериңиздин атын териңиз. Контейнерге жалпыга жеткиликтүүлүктүн деңгээлин коюңуз
Azure'де маалымат кампасын кантип курам?

Azure порталын колдонуу менен Azure Synapse Analytics (мурдагы SQL DW) ичинде SQL бассейнин камсыздоо менен маалымат кампасын тез түзүп, сураңыз. Пререквизиттер. Azure порталына кириңиз. SQL бассейнин түзүү. Сервер деңгээлиндеги брандмауэр эрежесин түзүңүз. Толук квалификациялуу сервер атын алыңыз. Серверге администратор катары туташыңыз
Кантип кирпичтен почта кутучасын курам?

1-КАДАМ Жайгашкан жерди даярдап, тешик казыңыз. 2-КАДАМ Бетон колонтитулун төк. 3-КАДАМ Блоктун өзөгүн түзүңүз. 4-КАДАМ Кирпичтин биринчи катмарын коюу. 5-КАДАМ Гезит кармоочунун колдоосун салыңыз. 6-КАДАМ Гезит кармагычтарды салып, анын тегерегине кирпич менен толтуруңуз. 7-КАДАМ Почта кутусун каалаган бийиктикке чейин толтуруңуз
Доменди сатып алгандан кийин веб-сайтты кантип курам?

Мага төмөндөгү процессти жөнөкөйлөтүү жана сизге так жол картасын көрсөтүүгө уруксат этиңиз: Татыктуу веб-хостинг алуу. Доменди Веб Хостко туташтыруу. WordPress орнотуу. Теманы конфигурациялаңыз жана плагиндерди орнотуңуз. Барактарды жана веб-сайттын мазмунун кошуу. Социалдык медиа аккаунттарын түзүү. Ыңгайлаштырылган электрондук почта дарегин түзүү. ` Почта тизмесин баштоо
