
Мазмуну:
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Акыркы өзгөртүү 2025-01-22 17:32.
нерселердин аягында жайгаштыруу үчүн ийкемдүү сызык, негиздөө-мазмунун коюу ийкемдүү -аягы. Баалуу борборлор ийкемдүү саптын ортосунда бирдей сандагы бош нерселер менен космос саптын башталышы менен биринчи пункттун ортосунда. Наркы космос - ортосунда дисплейлердин ортосундагы бирдей аралык ийкемдүү буюмдар.
Ошо сыяктуу эле, ийкемдүү нерселерди кантип жайгаштырасыз?
Жыйынтык
- Дисплейди колдонуңуз: flex; ийкемдүү контейнерди түзүү.
- Элементтердин горизонталдуу тегиздөөсүн аныктоо үчүн justify-content колдонуңуз.
- Элементтердин вертикалдуу тегиздөөсүн аныктоо үчүн align-items колдонуңуз.
- Саптардын ордуна мамычалар керек болсо, ийкемдүү багытты колдонуңуз.
- Нерсенин тартибин которуу үчүн сапка тескери же тилкеге тескери маанилерди колдонуңуз.
Ошондой эле, Flex толтуруу деген эмне? А ийкемдүү контейнер нерселерди кеңейтет толтуруу жеткиликтүү бош мейкиндикти же толуп кетүүнүн алдын алуу үчүн аларды кичирейт. Эң негизгиси, flexbox макети кадимки макеттерден айырмаланып, багыт-агностикалык болуп саналат (тигинен негизделген блок жана горизонталдуу негизде).
Жөн эле, мен айланасында актоо мазмун мейкиндигин колдоно аламбы?
" космос үчүн - тегиз" мааниси актоо - мазмун мүлк бөлүштүрөт космос буюмдардын ортосунда бирдей. Бул окшош космос - айланасында бирок жарым өлчөмүнүн ордуна бирдей камсыз кылат космос четтеринде. мүмкүн бол колдонулган CSS flexbox жана тордо экөө тең.
Flex контейнеринин демейки багыты кандай?
The демейки дисплей колдонгондон кийин тартип: ийкемдүү негизги огу боюнча солдон оңго жайгаштырылган нерселер үчүн. Төмөнкү анимация качан эмне болорун көрсөтөт ийкемдүү - багыт : тилкеге кошулат контейнер элемент. Сиз да болот ийкемдүү коюу - багыт сапты тескери жана мамычаны тескери.
Сунушталууда:
Hangout чалуусуна кантип жооп бересиз?

Кирүүчү видео чалууга жооп берүү үчүн: Чалуудан келген Hangouts терезеси Google Hangouts барагыңыздын ылдыйкы оң бурчунда ачылат. Чалууну кабыл алуу үчүн "Жооп берүү" баскычын же сүйлөшүү үчүн өтө бош эмес болсоңуз же сизге чалып жаткан адамды тааныбасаңыз, "Баш тартуу" баскычын бассаңыз болот
Дискти кантип өткөрүп бересиз?

Керек болсо, бул эки диск тең тышкы туташтырылган дисктер болушу мүмкүн. Көчүрүүнү каалаган дискетаны салыңыз. Биринчиден, дискетаны дискеткага салыңыз. дискеттин мазмунун компьютердеги папкага көчүрүңүз. Бош компакт-дискти салыңыз жана мазмунду компьютердеги CDге көчүрүңүз
Macbook Airде калкып чыгууларга кантип уруксат бересиз?

Калкыма терезелерге уруксат берүү үчүн: Safari менюсунан Preferences тандаңыз жана Коопсуздук тактасын басыңыз. Калкыма терезелерди бөгөттөө опциясы белгиленбегенин текшериңиз. Бул параметрди белгилөөдө калкыма терезелер пайда болот. Калкыма терезелерди дагы бир жолу бөгөттөө үчүн, Калкыма терезелерди бөгөттөө кутучасын белгилеңиз
Юпитердин блокнотуна кантип комментарий бересиз?

Жөн гана бир сызыкты, блокту же башка нерсени тандап/бөлүп, анан 'Ctrl'+'/' жана бул сыйкырдуу:) Windows jupyter блокнотундагы сызыктарды тандап, андан кийин Ctrl + # баскычтарын басыңыз. Дагы бир кошумчалай турган нерсе, мен колдонуп жаткан версияда, CTRL жана колдонуу менен комментарий берүү үчүн код инициализацияланышы керек
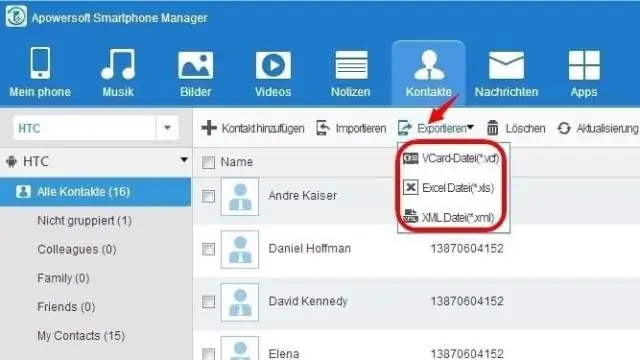
Кантип байланыштарды HTCден компьютерге өткөрүп бересиз?

Бул жерде биз Windows версиясын мисал катары алабыз: Программаны иштетиңиз жана HTCти компьютерге байланыштырыңыз. Компьютерде программаны ишке киргизиңиз жана HTC түзмөгүңүздү компьютерге USB кабели аркылуу туташтырыңыз, андан кийин HTC түзмөгүңүздө USB мүчүлүштүктөрдү оңдоону иштетишиңиз керек. Керектүү байланыштарыңызды алдын ала карап көрүңүз жана тандаңыз. Өткөрүп баштаңыз
