
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Акыркы өзгөртүү 2025-01-22 17:32.
Критикалык көрсөтүү жолун оптималдаштыруу үчүн кадамдардын жалпы ырааттуулугу:
- Талдоо жана мүнөздөмө бер критикалык жол : ресурстардын саны, байт, узундук.
- санын азайтуу сын ресурстар: аларды жок кылуу, жүктөөнү кийинкиге калтыруу, синхрондуу катары белгилөө ж.б.у.с.
Андан тышкары, критикалык көрсөтүү жолу деген эмне?
The Critical Rendering Path HTML, CSS жана JavaScriptти экрандагы пикселдерге айландыруу үчүн браузер өтүүчү кадамдардын ырааттуулугу. оптималдаштыруу критикалык көрсөтүү жолу жакшыртат көрсөтүү аткаруу. оптималдаштыруу критикалык көрсөтүү жолу биринчи убакытты жакшыртат көрсөтүү.
Жогорудан тышкары, бүктөлгөн CSSтин үстүндө эмне бар? Үстүнөн жогору мазмун - бул баракча биринчи жолу жүктөлгөндө браузердин терезесинде көрүнгөн веб-баракчанын бөлүгү. Google inline көргүсү келет CSS негизгиден алынган CSS файл жана баш тегине сайылган, биринчи көргөнүңүздүн баары биринчи жүктөлүүгө мүмкүндүк берет.
Андан кийин, суроо туулат, мен кантип ашыкча Dom көлөмүн токтото алам?
- веб-баракчаларыңыздагы же барак макеттериңиздеги виджеттердин / бөлүмдөрдүн санын азайтуу.
- жөнөкөй веб-баракча куруучуну колдонуу, анткени көптөгөн баракчаларды куруучулар көп кодду кошот.
- башка теманы колдонуу.
- башка сыдырманы колдонуу.
Браузерди кантип көрсөтөсүз?
Веб баракча жүктөлгөндө, браузер адегенде TEXT HTMLди окуйт жана андан DOM дарагын курат. Андан кийин ал CSSти саптык, кыстарылган же тышкы CSS иштетет жана андан CSSOM дарагын курат. Бул дарактар курулгандан кийин, ал курулат Рендер - Андан дарак.
Сунушталууда:
Ариптерди кантип оптималдаштырасыз?

Оптимизацияны текшерүү тизмеси Арипти колдонууну текшериңиз жана көзөмөлдөңүз: баракчаларыңызда өтө көп шрифттерди колдонбоңуз жана ар бир шрифт үчүн колдонулган варианттардын санын азайтыңыз. Шрифт ресурстарыңыздын ичине киргизиңиз: көп шрифттер кошумча топтом болушу мүмкүн же белгилүү бир бет талап кылган глифтерди жеткирүү үчүн бир нече Юникод диапазондоруна бөлүнүшү мүмкүн
Chrome'догу элементтин xpath жолун кантип тапсам болот?

Xpath үчүн каалаган элементти оң баскыч менен чыкылдатып, "Элементти текшерүү" баскычын чыкылдатыңыз, анан дагы Inspector ичинде, элементти оң баскыч менен чыкылдатып, "CopyXpath" баскычын басыңыз. Chrome'дон: Сиз xpath табууга аракет кылып жаткан нерсеге "текшерүүнү" оң баскыч менен чыкылдатыңыз. Консолдогу бөлүнгөн жерди оң баскыч менен чыкылдатыңыз. Xpath көчүрүү бөлүмүнө өтүңүз
Таблица панелинин иштешин кантип оптималдаштырасыз?

Куралдар такталарыңызды жакшыраак кылуу үчүн 6 кеңеш Берилиштер стратегияңыз майнаптуулукту камсыз кылат. Сиздин көз карашыңыздагы белгилерди (маалымат чекиттерин) азайтыңыз. Чыпкаларыңызды саны жана түрү боюнча чектеңиз. Эсептөөлөрүңүздү оптималдаштырыңыз жана материалдаштырыңыз. Tableau сурамдарын оптималдаштыруу мүмкүнчүлүгүн колдонуңуз. Жумуш китептериңизди тазалаңыз
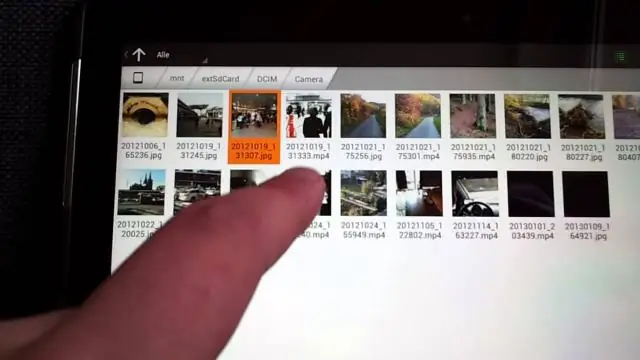
Сүрөттүн жолун кантип көчүрсө болот?

Windows Explorerди ачып, каралып жаткан сүрөттү (же документти) табыңыз. Shift баскычын басып туруп, сүрөттү оң баскыч менен чыкылдатыңыз. Пайда болгон контексттик менюдан Жол катары көчүрүүнү таап, чыкылдатыңыз. Бул файлдын ордун алмашуу буферине көчүрөт
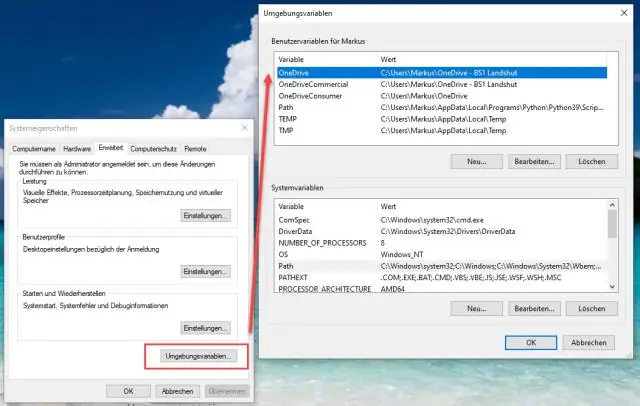
Windows'та MySQL жолун кантип тапсам болот?

Windows иш тактасында, Менин компьютерим сөлөкөтүн оң баскыч менен чыкылдатып, касиеттерин тандаңыз. Андан кийин пайда болгон Системалык касиеттер менюсунан Өркүндөтүлгөн өтмөктү тандап, Айлана-чөйрөнүн өзгөрмөлөрү баскычын чыкылдатыңыз. Системанын өзгөрмөлөрүнүн астынан Жол тандаңыз, анан Түзөтүү баскычын басыңыз. Тутум өзгөрмөсүн түзөтүү диалогу пайда болушу керек
