
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Акыркы өзгөртүү 2025-01-22 17:31.
Inline CSS уникалдуу колдонууга мүмкүндүк берет стили бирөөгө HTML бир убакта элемент. Сиз дайындайсыз CSS конкреттүү үчүн HTML колдонуу менен элемент стили кандайдыр бир атрибут менен CSS анын ичинде аныкталган касиеттери. Төмөнкү мисалда, сиз кантип сүрөттөөгө болорун көрө аласыз CSS стили үчүн касиеттери HTML
коддун ошол эле сапындагы элемент.
Муну эске алуу менен, ички стилдер таблицасы деген эмне?
Inline стилдер баракчалары деген термин болуп саналат стилдер барагы маалымат учурдагы элементке колдонулат. Муну менен мен аны аныктоонун ордуна ошону айткым келет стили бир жолу, андан кийин колдонуу стили элементтин бардык инстанцияларына каршы (айт
тег), сиз гана колдоносуз стили сиз каалаган учурга стили кайрылуу үчүн.
Андан тышкары, HTMLде ички стилдерди кантип жасайсыз? Бөлүмдүн корутундусу
- Стилдөө үчүн HTML стилинин атрибутун колдонуңуз.
- Ички CSS аныктоо үчүн HTML элементин колдонуңуз.
- Тышкы CSS файлына кайрылуу үчүн HTML элементин колдонуңуз.
- Сактоо жана элементтер үчүн HTML элементин колдонуңуз.
- Текст түстөрү үчүн CSS түс касиетин колдонуңуз.
Ошо сыяктуу эле, HTMLде саптык стил деген эмне?
Inline стилдери уникалдуу колдонуу үчүн колдонулат стили элементтерге эрежелерди коюу менен CSS эрежелери түздөн-түз башталышында тег . Аны колдонуу менен элементке туташтырса болот стили атрибут. The стили атрибуту бир катар камтыйт CSS мүлк жана баалуулук жуптары.
Кантип ички стилди жазасыз?
Ан inline CSS стили бир элементке тиешелүү. деп жазылган стили ' сиз колдонгуңуз келген HTML элементинин атрибуту стили чейин. Сиз бир нече колдоно аласыз CSS элементти стилдөө үчүн касиет/маани жуптары ар бирин чекиттин ичинде чекит менен бөлүп турат стили атрибут.
Сунушталууда:
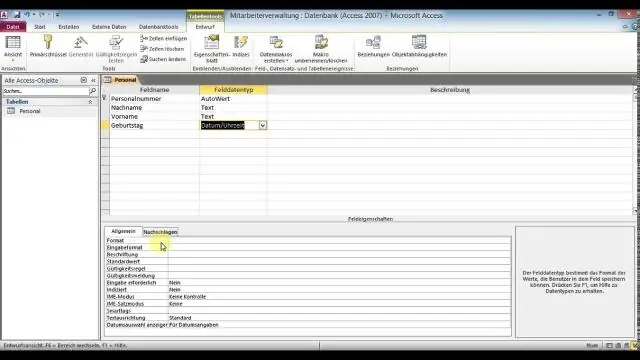
Access таблицасы деген эмне?

Таблица - бул маалыматтар сакталган жана таблица маалымат базасында жашаган жер. Маалыматтар базасы жок таблица болушу мүмкүн эмес! Tizag.com сайтында жарнамалоо. Access'теги таблица чыныгы жашоодогу таблицадан такыр башкача. Жыгач буттары бар жана тамак-ашка колдонуунун ордуна, Access Tables - бул саптар жана мамычалардан турган тор
Crosstab таблицасы деген эмне?

Таблицадагы кайчылаш таблица дагы Текст таблицасы деп аталат, ал маалыматтарды текст түрүндө көрсөтөт. Диаграмма бир же бир нече өлчөмдөн жана бир же бир нече өлчөмдөн турат
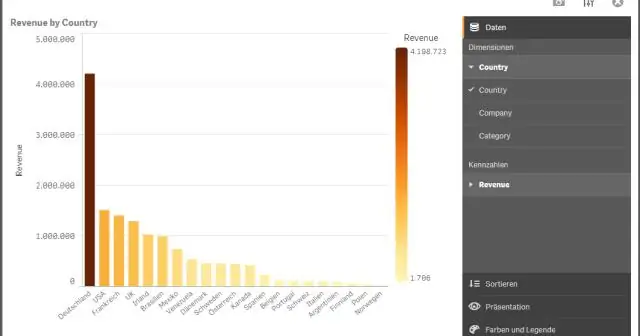
Qlikviewде карта түзүү таблицасы деген эмне?

QlikView - Таблицаларды картага түшүрүү. Жарнамалар. Карталаштыруу таблицасы - бул эки таблица ортосундагы мамычанын маанилерин салыштыруу үчүн түзүлгөн таблица. Ал ошондой эле башка таблицадан тиешелүү маанини издөө үчүн гана колдонулган Издөө таблицасы деп да аталат
HTMLдеги ички стилдер таблицасы деген эмне?

Ички стилдер жадыбалында HTML файлынын баш бөлүгүндөгү бет үчүн CSS эрежелери сакталат. Inlinestyles спецификалык бет элементин стилдештирүү үчүн CSS эрежеси менен astyle атрибутун колдонуу менен белгилүү бир HTML тегине тиешелүү
HTMLде стилдер жадыбалын кантип байланыштырам?

Тышкы шилтемени кантип көрсөтүү керек Стил таблицасын аныктаңыз. HTML жана CSS баракчаларынын ортосундагы шилтемени аныктоо үчүн HTML баракчасынын башкы аймагында шилтеме элементин түзүңүз. rel =“stylesheet” атрибутун коюу менен шилтеменин байланышын орнотуңуз. Типти орнотуу менен стилдин түрүн көрсөтүңүз =“text/css”
