
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Акыркы өзгөртүү 2025-01-22 17:32.
Тышкы шилтемени кантип көрсөтүү керек
- Аны аныктаңыз стилдер барагы .
- түзүү а шилтеме ичиндеги элемент HTML аныктоо үчүн беттин баш аймагы шилтеме арасында HTML жана CSS баракчалары.
- Орнотуу шилтеме rel =“орнотуу менен мамилеси стилдер барагы ” атрибуту.
- Type =“text/css” орнотуу менен стилдин түрүн көрсөтүңүз.
Демек, CSS файлын HTMLге кантип байланыштырсам болот?
Сенин колуңдан келет шилтеме бул тышкы файл (. cssfile ) сиздин HTML документ файл < колдонуп шилтеме > тег . Сиз муну < жайгаштырсаңыз болот шилтеме > тег Бөлүмдүн ичинде жана сиздин элементиңизден кийин HTML файлы . Ал атрибуттун мааниси стилдер жадыбалы болушу керек.
Сиз HTMLге стилдерди кантип кошо аласыз? Бул HTML документине стилдик маалыматты ишке ашыруунун үч ыкмасы.
- Inline стилдери - HTMLstart тегиндеги стиль атрибутун колдонуу.
- Камтылган стил - Документтин баш бөлүгүндөгү элементти колдонуу.
- Тышкы стилдердин таблицасы - элементти колдонуу менен тышкы CSS файлдарын көрсөтүү.
Ушундай жол менен, сиз денедеги стилдер жадыбалына шилтеме бере аласызбы?
А < шилтеме > элемент болот же < ичинде пайда болот дене > элементи, анын бар-жогуна жараша шилтеме түрү болуп саналат дене -макул. Мисалы, стилдер жадыбалына шилтеме түрү болуп саналат дене -макул, андыктан < шилтеме > уруксат берилген дене.
CSSтин 3 түрү кандай?
CSSтин төмөнкү үч түрү бар:
- Inline CSS.
- Ички CSS.
- Тышкы CSS.
Сунушталууда:
Кантип мен Excel электрондук жадыбалын рабочий фонум кылсам болот?

Барактын фонун кошуу Таблица фону менен көрсөткүңүз келген иш барагын басыңыз. Бир гана иш барагы тандалганын текшериңиз. Барактын макети өтмөгүндө, Барактын орнотуулар тобунда, Фон баскычын чыкылдатыңыз. Барактын фонунда колдонгуңуз келген сүрөттү тандап, андан кийин Кыстарууну басыңыз
HTMLде саптык стилдер таблицасы деген эмне?

Inline CSS бир эле учурда бир HTML элементине уникалдуу стилди колдонууга мүмкүндүк берет. Сиз стил атрибутун колдонуу менен белгилүү бир HTML элементине анын ичинде аныкталган каалаган CSS касиеттери менен CSS дайындайсыз. Төмөнкү мисалда, сиз коддун бир эле сабында HTML элементи үчүн CSS стилинин касиеттерин кантип сүрөттөө керектигин көрө аласыз
Мен iPhone телефонумда Excel электрондук жадыбалын кантип түзөтөм?

Уячадагы маалыматтарды түзөтүү Электрондук жадыбалды Google Sheets колдонмосунда ачыңыз. Электрондук жадыбалыңызда түзөткүңүз келген уячаны эки жолу таптаңыз. Берилиштерди киргизүү. Кошумча: Текстти форматтоо үчүн, текстти басып, кармап туруңуз, андан кийин опцияны тандаңыз. Бүткөндөн кийин, Бүттү дегенди таптаңыз
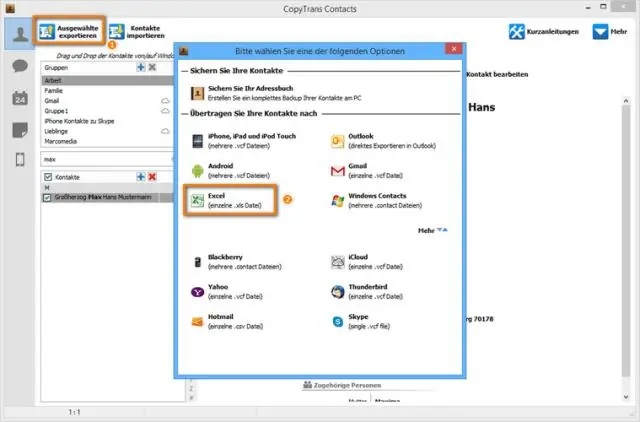
Excel электрондук жадыбалын Google Drive'га кантип жүктөйм?

Жүктөп жатканда Excelди Google Барактарына айландырыңыз Ал үчүн Google Sheets Башкы бетине өтүңүз. Андан кийин жогорку оң бурчтагы Ачык файл тандагыч сөлөкөтүн басыңыз. Андан кийин, "Жүктөө" өтмөгүн басып, XLS файлыңызды "Жүктөө" бөлүмүнө сүйрөңүз же "Компьютериңизден файлды тандоо" баскычын басыңыз жана жүктөөнү каалаган Excel файлын тандаңыз
Эки Excel электрондук жадыбалын кирүү мүмкүнчүлүгүн кантип салыштырсам болот?

Кирүү маалыматын импорттоодо Excel электрондук жадыбалдарын кантип салыштырса болот. Эки электрондук жадыбалды Access маалымат базасына импорттоо. Электрондук жадыбалдар ар бир пунктка уникалдуу маалыматтарды камтышы керек. Маалыматтарды салыштыруу. Эки таблицаны суроого жайгаштырыңыз. Эки таблицадагы жалпы талаадагы таблицаларды байланыштырыңыз. Жыйынтыктар. Суроону иштетиңиз
