
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Акыркы өзгөртүү 2025-01-22 17:31.
Эгерде сиз кардар тарабында датаны көрсөткүңүз келсе, анын ордуна JavaScript колдонуңуз (жогоруда караңыз)
- <! доктип html > < html >
- Биз конфигурациялайбыз убакыт формат (timefmt) адегенде #config колдонуп, андан кийин "LOCAL_DATE" #echo (чыгаруу):
-
Дата / Убакыт : АА/КК/ЖЖЖЖ сс:мм
#
-
Дата / Убакыт : АА/КК/ЖЖЖЖ сс:мм
#
Ошентип, HTMLде убакытты кантип көрсөтөм?
Кадамдар
- Windowsдо Notepad же Notepad++ же Macintoshдо TextEdit сыяктуу жөнөкөй текст редакторун ачыңыз.
- Төмөнкү коддон турган HTML документин баштаңыз. function startTime() { var today=new Date(); var h=today.
- Баракты сактаңыз.
- Файлды ачыңыз.
Андан тышкары, JavaScript дата объектисинде даталарды кантип сактайт? The Дата объекти . The Дата объекти орнотулган болуп саналат объект ичинде JavaScript ошол дүкөндөр the дата жана убакыт. JavaScript бирок, түшүнөт дата 1970-жылдын 1-январында түн жарымынан бери өткөн миллисекунддардын санынан турган маани болгон Unix убактысынан алынган убакыт белгисине негизделген.
Ошо сыяктуу эле, JavaScript'те жаңы Дата () деген эмне?
The Дата объекттин орнотулган берилиш түрү JavaScript тил. менен иштөө үчүн колдонулат даталар жана жолу. The Дата объект колдонуу менен түзүлөт жаңы ачкыч сөз, б.а. жаңы дата() . The Дата объект колдонсо болот дата жана 1/1/1970 чейин же андан кийин 100 миллион күндүн ичинде миллисекунддук тактык жагынан убакыт.
Дата теги деген эмне?
Жарнамалар. The дата белгиси форматтоого мүмкүндүк берет Дата тез жана жеңил жол менен. Колдонуучу ыңгайлаштырылган форматты аныктай алат (мис. "gg/MM/yyyy hs:mm"), оңой окула турган белгилер (мисалы, "2 саат, 14 мүнөттүн ичинде") түзө алат же жөн гана ' баскычы менен алдын ала аныкталган форматка түшө алат тирөөчтөр. дата.
Сунушталууда:
Сүрөттөгү күн менен убакытты кантип өзгөртүүгө болот?

Датасын өзгөрткүңүз келген сүрөттү оң баскыч менен чыкылдатып, андан соң [Касиеттер] чыкылдатыңыз. [Дата алынган] күнүн же убактысын чыкылдатып, санды киргизиңиз, андан соң [Enter] баскычын басыңыз. Датасы өзгөртүлөт
Терминалда күн менен убакытты кантип өзгөртүүгө болот?

Ubuntu сыяктуу графикалык Linux интерфейсин колдонсоңуз, буйрук сабын көрсөтүү үчүн Терминал терезесин ачыңыз. Датаны, убакытты жана убакыт алкагын орноткуңуз келген датага, убакытка жана убакыт алкагына алмаштырып, буйрукка төмөнкү буйрукту териңиз, андан кийин "Enter" баскычын басыңыз. Бул буйрук системанын саатын орнотот
Fitbitте убакытты кантип кол менен орнотом?

Fitbit түзмөгүмдүн убактысын кантип тууралай алам? Fitbit колдонмосунда, "Бүгүн" өтмөгүн > профилиңиздин сүрөтү > Өркүндөтүлгөн орнотууларды таптаңыз. Убакыт алкагы астында Автоматтык түрдө орнотуу опциясын өчүрүңүз. Убакыт алкагын таптап, туура убакыт алкагын тандаңыз. Fitbit түзмөгүңүздү синхрондоштуруу
Windows 10 тапшырмалар панелимде көрсөтүлө турган күн менен убакытты кантип алсам болот?

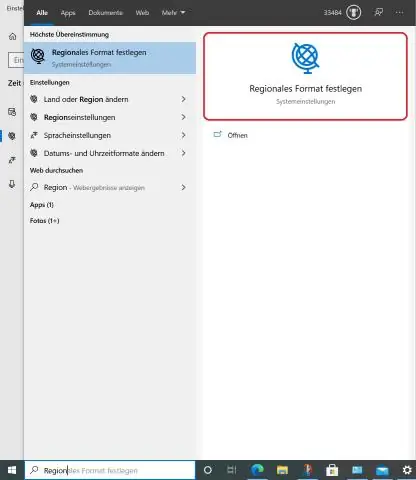
Акыркы жолу 2019-жылдын 12-декабрында жаңыртылган. 18 087 Көрүлгөн: Windows 10. / Windows орнотуулары. Бул жерде кадамдар: Ачык Орнотуулар. Убакыт жана тилди басыңыз. Дата жана убакытты басыңыз. Форматтын астынан Дата жана убакыт форматтарын өзгөртүү шилтемесин басыңыз. Тапшырма панелинен көргүңүз келген дата форматын тандоо үчүн Кыска ат ачылуучу менюну колдонуңуз
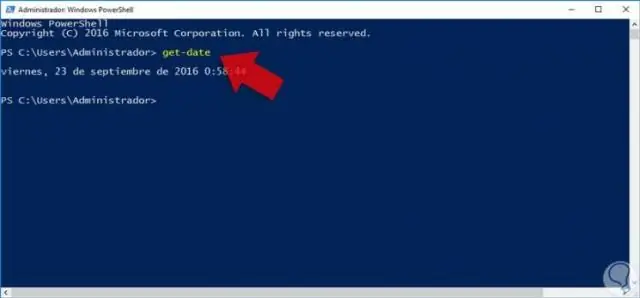
PowerShellде учурдагы күн менен убакытты кантип алсам болот?

PowerShellге учурдагы күндү көрсөтүү оңой. Бул үчүн, жөн гана Get-Date командлетин киргизиңиз. Эгер сиз датаны белгилүү бир жол менен көрсөтүшүңүз керек болсо, анда PowerShell муну үчүн бир катар ар кандай варианттарды сунуштайт. Эң жөнөкөй ыкма - дисплей кыйытмасын колдонуу
