
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:50.
- Акыркы өзгөртүү 2025-01-22 17:32.
Бул Storybook тарабынан автоматтык орнотуу учурунда орнотулган (Storybook 5.3 же жаңыраак)
- 1-кадам: көз карандылыкты кошуу. @ кошуу жомок китеби / реакция кылуу .
- 2-кадам: npm сценарийин кошуңуз. Андан кийин төмөнкү NPM скриптин пакетиңизге кошуңуз.json жомок китеби кийинчерээк бул колдонмодо:
- 3-кадам: негизги файлды түзүү.
- 4-кадам: Окуяларыңызды жазыңыз.
Мындан тышкары, окуя китебин React менен кантип колдоносуз?
- Окуялар китебин орнотуу. Бул 2 код саптары React долбооруңузга Storybook орнотот: cd my-project-directory.
- Кошумча баскычтар. Максат: Окуялар китебинде реалдуу убакыт режиминде компоненттериңиздин касиеттерин түзөтүңүз.
- Storyshots кошумчасы. Максат: Бардык аңгемелериңизге автоматтык Jest снапшот сынагын кошуңуз.
- Бонус: дагы бир нече кеңештер.
Ошо сыяктуу эле, сиз кандай кабыл алып жатасыз? Firebase Hosting менен React негизиндеги веб-сайтты акысыз жайгаштырыңыз жана өзүңүздүн жеке домениңиз менен байланышыңыз
- 1-кадам: Firebase консолунда жаңы долбоор түзүңүз.
- 2-кадам: Node.js жүктөө жана орнотуу.
- 3-кадам: жип түйүн пакетин орнотуу.
- 4-кадам: Жаңы React колдонмосун түзүңүз.
- 5-кадам: Firebase-tools npm пакетин орнотуңуз.
Демек, реакция үчүн окуя китеби деген эмне?
Окуя китеби үчүн обочолонгон UI компоненттерин иштеп чыгуу үчүн ачык булак куралы болуп саналат React , Vue жана Angular. Бул укмуштуудай UI түзүүнү уюшкан жана натыйжалуу кылат. Баштоо Видеону көрүңүз. Үчүн жасалган. React.
Окуя китебин кантип баштасам болот?
Бул Storybook тарабынан автоматтык орнотуу учурунда орнотулган (Storybook 5.3 же жаңыраак)
- 1-кадам: көз карандылыкты кошуу. @storybook/react кошуу.
- 2-кадам: npm сценарийин кошуңуз. Андан кийин бул колдонмодо аңгеме китебин баштоо үчүн төмөнкү NPM скриптин package.json файлыңызга кошуңуз:
- 3-кадам: негизги файлды түзүү.
- 4-кадам: Окуяларыңызды жазыңыз.
Сунушталууда:
Жирадагы техникалык окуя деген эмне?

Колдонуучунун техникалык окуясы - бул системаны функционалдык эмес колдоого багытталган. Мисалы, жаңы функцияны колдоо үчүн арткы таблицаларды ишке ашыруу же учурдагы тейлөө катмарын кеңейтүү. Кээде алар классикалык функционалдык эмес окуяларга багытталган, мисалы: коопсуздук, аткаруу же масштабдуулукка байланыштуу
ITILдеги окуя менен окуянын ортосунда кандай айырма бар?

ITILдеги окуялар менен инциденттердин ортосундагы айырма Инцидент - бул IT кызматынын иштешинин күтүлбөгөн үзгүлтүккө учурашы же күтүлбөгөн жерден төмөндөшү. Окуя – бул IT инфраструктурасындагы системанын же кызматтын абалынын бир аз өзгөрүшү
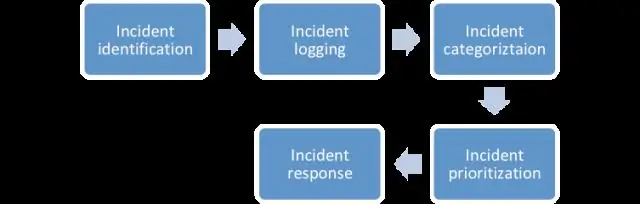
ITIL процессинде эмне болгон окуя?

Окуя деген эмне? ITIL инцидентти IT кызматына пландаштырылбаган үзгүлтүккө учуроо же сапатынын төмөндөшү катары аныктайт. Кызмат деңгээлинин макулдашуулары (SLA) камсыздоочу менен кардардын ортосундагы макулдашылган тейлөө деңгээлин аныктайт. Окуялар көйгөйлөрдөн да, суроо-талаптардан да айырмаланат
Фейсбукта учактын реакциясын кантип кошосуз?

Барактын жогорку оң бурчунда баш бармакты өйдө басып кармап туруңуз же эмодзиге лайк басыңыз, учак реакциясы сиздин варианттарыңыздын бири катары көрсөтүлүшү керек. Кээ бир колдонуучулар учактын ордуна экинчи ирет ачууланган жүздү көрүшкөнүн айтышты. Андайда, бул экинчи ачуулуу жүзгө тийип, учак быйтыкчасы мончок менен кооздолот
Эмне үчүн биз REF IN реакциясын колдонобуз?

Refs - бул DOM элементине жана өзүңүз түзгөн React элементине кирүү үчүн React тарабынан берилген функция. Алар биз реквизиттерди жана баарын колдонбостон, бала компонентинин маанисин өзгөртүүнү каалаган учурларда колдонулат
